-اخبار آشیانه پارس-
کسب مقام برگزیده در مسابقات ملی فن آورد - دانشگاه صنعتی شریف
دعوت به همکاری در توسعه اپلیکیشن های موبایل آندروید و IOS
وبسایت های برگزیده گروه آشیانه پارس در اولین جشنواره جوملا در جهان
حضور آشیانه پارس در دومین کنفرانس بین المللی بازاریابی اینترنتی
گروه طراحی سایت آشیانه پارس
ما با در اختیار داشتن برترین متخصصین طراحی سایت ، بهینه سازی وب و گرافیک، مقدمات پیشرفت شما را در اینترت فراهم میسازیم.
با اطمینان به ما بپیوندید ...

آشیانه پارس
تجربه چندین ساله ما در زمینه طراحی سایت، اطمینانی است برای شما تا پروژه های طراحی وبسایت و گرافیک خود را به ما بسپارید.
ما با در اختیار داشتن برترین متخصصین طراحی سایت ، بهینه سازی وب و گرافیک، مقدمات پیشرفت شما را در اینترت فراهم میسازیم.
با اطمینان به ما بپیوندید ...
آدرس وب سايت: ایمیل: آدرس ایمیل جهت جلوگیری از رباتهای هرزنامه محافظت شده اند، جهت مشاهده آنها شما نیاز به فعال ساختن جاوا اسکریپت دارید
و اما از امروز با همت وبسایت سئو موز کتابی مربوط به کلیه مقدمات و کارهایی که یک وبمستر باید بداند و باید روی وبسایت خود اعمال کنید را منتشر خواهیم کرد.
گوگل روز به روز در حال بزرگ تر شدن است و با بزرگ تر شدن گوگل، نياز كاربران و به خصوص وبمستر ها به اين شركت بيشتر مي شود.

بيش از 60 درصد بازديد وبسايت ها از طريق موتورهاي جستجو مي باشد و به راحتي مي توان گفت بيش از نيمي از آن را گوگل به خود اختصاص داده است. در حال حاضر گوگل بيش از 80 درصد جستجوي كل كاربران دنياي مجازي را به خود اختصاص داده است و اين آمار در ماه هاي اخير با رشد رو به رو بوده است در حالي كه بسياري بر اين باور بودند اين آمار دچار افت خواهد شد.
موارد مذكور و دلايل ديگر همه و همه بر اهميت گوگل مي افزايند. از طرف ديگر نياز و اهميت اين موتور جسجتو از ديدگاه مديران وبسايت ها نيز پنهان نيست.
اتفاقات و بروزرساني هاي گوناگون گوگل، بسياري از وبمستر ها را نا اميد و بسياري را شوك زده كرد. اتفاقاتي درون گوگل رخ دادند كه كمتر كسي تصور مي كرد شايد روزي گوگل دست به انجام آن ها بزند.
در طول اين تغييرات و به روز رساني ها هميشه يك نكته بدون تغيير باقي مي ماند (و گوگل بر آن پافشاري مي كرد) و آن هم بخش راهنمايي وبمستر ها بود.
گوگل در تمامي بروزرساني هاي خود اين را متذكر مي شد كه وبمسترها براي در امان ماندن از خطرهاي اين آپديت ها بايد قوانين ذكر شده در اين آموزش ها را پيروي كنند.
با توجه به اينكه تعدادي از وبمسترها شايد وقت و حوصله مطالعه متون را به انگليسي نداشته باشند تصميم بر آن گرفته شد كه اين متون را به فارسي ترجمه كرده و به نوعي آموزش ها و نكات گوگل را براي وبمسترهاي فارسي زبان بومي سازي كنيم.

و كتابي پیش رو دارید، بومي سازي شده ي مجموعه هاي Webmaster Tools Help و Webmaster Guidelines است. دو نمونه از بهترين و كامل ترين منابع آموزش گوگل كه در اختيار وبمستر ها قرار گرفته است.
بهترين مطالبي كه در سايت هاي فارسي زبان در خصوص موضوعات مورد بحث موجود است، در بخش منابع معرفي شده اند.
و در پايان از شما مي خواهيم كه براي بهبود اين فايل هاي آموزشي با ما در ارتباط باشيد. نظرات و پيشنهادات خود را ما در ميان بگذاريد تا ما بتوانيم بهترين را براي شما آماده كنيم.
سال نو بر شما خوبان و عزیزان مبارک باشه و امیدواریم که سالی پر از موفقیت رو پیش رو داشته باشید.
با آموزش دیگری در مورد پیش زمینه های لازم برای رسیدن به موقعیت های مناسب در زمینه طراحی سایت، در خدمت شما هستیم... با ما همراه باشید و ما رو از نظرات گرمتون بی نصیب نگزارید...

من یکی از طرفداران سخت توییتر هستم .
بنظر من توییتر یک ابزار بسیار مفید برای توسعه دید و فن طراحان سایت است به اندازه ای که میتواند یک طراح ساده را به یک طراح فوق العاده تبدیل کند و شاید این به دلیل وجود آموزش های مناسب و وجود طراحان سایت خبره در این بستر باشد .توصیه میکنم این مطلب را بخوانید و از تاثیر آن بر روند کار خود مطلع شوید . تمامی نکاتی که بیان می کنم در امر طراحی چه از نظر فنی و خلاقیت هر دو برای من مفید بوده اند .
به هر حال اگر کسی از من بپرسد چگونه می تواند به یک طراح چیره دست تبدیل شود اولین پیشنهاد من عضویت در شبکه های اجتماعی مثل توییتر و فیسبوک است .
در درجه دوم استفاده از گالری طراحان و استفاده از فید های rss در بالای سایت های ارائه دهنده خدمات طراحی سایت است .با تمام تاکیدی که در استفاده از شبکه های اجتماعی دارم باید بگویم که به همین اندازه الهام درونی برای طراحی نیز از اهمیت برخوردار است .همینطور که خودرا در کنار طراحان بزرگ قرار میدهید و از استاندارد های جهانی و متد کاری آن ها استفاده می کنید باید به الهامات درونی خود نیز توجه کنید تا بتوانید طراحی منحصر بفرد اما استاندارد داشته باشید.
باشروع یک پروژه استرس و ناراحتی شما تا حدی زیاد می شود زیرا میخواهید کاری منحصر بفرد از خود ارائه دهید اما اگر و تنها اگر دقت کافی داشته باشید با استفاده از رویکردهای سایرین ،همچنین آنچه که از سایر طرح ها دریافت کرده اید و ترکیب آن ها با خلاقیت های خود توانید اثری ماندگار از خود برجا گذارید.
بسیاری از طراحان میخواهند به جایی برسند که به فردی منحصر بفرد و یکتا در میان طراحان تبدیل شوند و در درجه دوم میخواهند با تولید اثری جالب سایرین را به شگفت آورند .اگر هدف ما پیشرفت است نباید نگران نتایج بد باشیم زیرا با تلاش و یادگیری و توسعه دامنه شناخت خود می توانیم به درجه بالایی از خلاقیت برسیم.
تعداد زیادی راهکار در این زمینه وجود دارد که من به صورت خلاصه برخی از آن هارا برای شما مینویسم تا با استفاده از آن ها به خلاقیت و تاثیر کار خود بیفزایید .
1. طراحی را از صفحه سفید شروع کنید
اگر طراحی خود را بر روی یک کار نیمه تمام از سایر طراحان و یا کاری که قبلا آن را انجام داده اید شروع کنید به طور چشمگیری در زمان صرفه جویی خواهید کرد .
بااستفاده از دوباره کاری بر روی طرح های قبلی میتوانید ایده های قبلی و جدید را با هم ترکیب کنید و در مدت زمان کمی طرح زیبایی را از خود بجا گذارید .
بر روی یک صفحه جدید با یک پس زمینه ساده و سفید شروع به کار کنید .این صفحه سفید در فوتوشاپ و یا سایر ادیتور های گرافیکی اساس کار همه طراحان چیره دست است .
کم کم شروع کنید و هدر را طراحی کنید و به سایر قسمت ها برسید .

همینطور که ادامه می دهید با خلق ایده هایی جدید و زیبا میتوانید به تنوع و زیبایی کار خود بیفزایید . این تنوع را در تمام نقاط سایت بکار گیرید تا طرحی موفق ارائه دهید .
2. از طرح های از پیش آماده استفاده نکنید
سیستم های شبکه بندی نظیر سیستم شبکه ای 960 ابزار های بسیار مناسبی برای طراحی محتوای سایت است .
با استفاده از این سیستم ها میتوانید به کارایی خود بیفزایید و به روند بهبود کیفیت محتوای خود ادامه دهید .
برای برخی از پروژه ها مهمترین چیز سازگاری با مرورگر های متفاوت است تا مخاطبین بتوانند به بهترین نحو از سایت شما دیدن کنند این موضوع زمانی اهمیت پیدا می کند که سایت شما مخاطبان زیادی داشته باشند .

برای اینکه بتوانید طرح مناسب و در دسترسی داشته باشید باید سعی کنید سایت خود را در یک بسته 960 پیکسلی طراحی کنید تا در دسترس عموم باشد .
بجای اینکه تنها از آموزه های کنونی خود استفاده کنید می توانید با استفاده از تکنولوژی های جدید شبیه html5 و css3به بهبود کیفیت کار خود بیفزایید .
3. از CMS استفاده نکنید
CMS ها همچون سیستم های شبکه ای برای طراحی و طرح بندی مورد استفاده قرار می گیرند و موجب انعطاف پذیری و کیفیت فراوانی در کار می شوند .
با استفاده از سی ام اس ها و سیستم های شبکه ای استاندارد ها در حد قابل قبولی حفظ می شوند .
CMS هایی همچون WordPress, Expression Engine, و Drupal از قدرت فراوانی بهره مندند، اما هنوز هم محدودت هایی برای طراحان ایجاد می کنند که بخاطر همین محدودیت ها ممکن است روند طراحی شمارا با محدودیت مواجه کند و نتیجه دلخواه شما را ارائه ندهد، بنابر این توصیه می کنیم در عین حال هرگز از CMS ها استفاده نکنید .

نکته بعدی این است که این کار مناسبی نیست که طرح را از مشتری های قبلی بکلی بگیریم و با پیاده سازی آنها طرح بعدی را رقم بزنیم؛
یعنی اگر استفاده از طرح های قبلی بدون خلاقیت و ابتکار برای طرح های بغدی استفاده شود اصلا مناسب نیست.
میتوان تا 99 درصد از زمان طراحی را بدین نحو کاهش داد که خود مشتری طرحی را از ابتدا مشخص کند و شما بر روی آن کار کنید.
اگر بر روی پروژه ای کار میکنید که خلاقیت زیادی دارد یا برای تفریح طراحی می کنید می توانید طرح و خلاقیت خود رابا استفاده از ابزارهایی همچون CSS3 گسترش دهید.
با این کار می توانید از خلاقیت زیادی بهره مند شوید و تکرار را از طرح های خود حذف کنید و طرحی واقعا منحصر بفرد تولید کنید.
4 . از طرح های آنلاین اجتناب کنید
برای اینکه بخواهیم طرحی کاملا خلاقانه و ابتکاری از خود ارائه دهیم باید از تقلید کاری طراحانی که پیش از ما کار را انجام داده اند اجتناب کنیم .
این بدین معنی است که نباید طرح خود را از طراحی ها و گالری های سایرین شروع کنیم ، گالری های آنلاین و سایت های ارائه دهنده حاوی تصاویر الهام بخشی است که میتواند در طراحی شما تاثیر مثبت داشته باشد، اما استفاده بیش از حد از اینگونه بستر ها برای کار تولیدی و خلاقانه مفید نیست .
یکی از مشکلات شخصی من در طراحی اینست که طرح ابتکاری دیر به ذهنم می رسد و برای همین درگیری ذهنی زیادی برای هر کار دارم و اینکه زمان زیادی از کار من صرف فکر کردن در مورد طرح گرفته می شود .
نکته مهم دیگر اینست که به سختی میتوان افرادی یافت که بدانند واقعا برای سایت خود چه امکانات و بستر هایی می خواهند و کسانی که طرح از پیش تعیین شده ای بتوانند ارائه دهند کم پیدا می شوند .

پس هر وقت میخواهید یک طرح منحصر به فردی داشته باشید سعی کنید فقط به ذهن خود متکی باشید و فقط از الهامات و خلاقیت های درونی خود استفاده کنید تا طرحی خلاقانه و زیبا و یکتا ارائه کنید .
5. برای کار جدید تلاش کنید
با بهره گیری از تجربیات خود و کارهایی که قبلا صورت گرفته است میتوانیم به حد و حدود استاندارد زودتر دست یابیم .
اما روند کار طراحی نیز روز به روز در حال تغییر است بنابراین برای ماندگاری بهتر است سعی کنیم متد های جدید و خلاقانه کشف کنیم، هر چند یافتن راه جدید سخت است، اما قول میدهم که همچون سایر کار ها که سختی در اولین قدم است، در امر طراحی نیز این اولین قدم باشد که سخت بنظر آید و پس از آن ذهن شما به کار نو و ایده نو عادت خواهد کرد .
6. وانمود کنید که نیازی به کد نویسی نیست!
در مورد این جمله که " طراحان باید بدانند چگونه کد نویسی کنند " باید به عنوان یک طراح بگویم که درواقع لازم است که طراحان نحوه کد نویسی و نشانه گذاری ها را بدانند .
این امر حداقل در css و HTML قابل بیان است .
به عنوان مثال وقتی یک طراح می گوید که مجبوریم بخشی از سایت را کد نویسی کنیم این بدین معنیست که طراح در تجربیات خود در طول زمان به این دست یافته که برخی از امور را باید در سایت ها کد نویسی کند؛
مثلا اگر بگوید که قالب PNG در اینترنت اکسپلورر 6 نمایش داده نمیشود و من نمیتوانم با این نوع از عکس ها کار کنم بدین معنیست که تجربیات این طراح از نحوه کار کردن کد های انواع داده ها بر روی مرورگر ها مطلع است .
در این مورد که مثال زدیم صرفا کد نویسی مرورگر فقط بر روی کار فوتوشاپ و طراحی گرافیک تاثیر می گزارد .
بسیار سخت است که بدانیم در پیاده سازی عناصر گرافیکی، در اسکریپت ها یا HTML و CSS چه نکاتی وجود دارد و بتوانیم بر سازگاری ها و عدم ناسازگاری ها مسلط باشیم .البته این به خودی خود مشکل ساز نیست ، درواقع باید بدانیم که چگونه باید سایت خود را با بهترین کارایی کد نویسی کنیم .
دانستن محدودیت ها کلید موفقیت شما برای ساختن سایتی مفید و کاراست .و اما اگر میخواهید در کمترین وقت ممکن کاری با کیفیت تحویل دهید پیشنهاد من این است که به طراحی گرافیک و فوتوشاپ سایت بیشتر توجه کنید.
اگر میخواهید کاری قدرتمند خلق کنید که واقعا در آن تفاوت با سایر کارها احساس شود باید وقت گذاشت و فکر کرد در غیر اینصورت عدم توجه به نکات ذکر شده در مورد طراحی نو و جدید بهترین راه برای شماست .البته این برای شما برتری نمی آفریند.

البته برای کارهایی که نیاز به خلاقیت دارند یا اینکه بیشتر در دید هستند و سایرین بر آن ها نظارت دارند موقتا برای مدتی وانمود کنید که شما از نحوه کار HTMLو CSS و حتی JAVA چیزی نمی دانید تنها به این دقت داشته باشید که چه چیزی میتواند این کار را ارتقا دهد و در بین سایر کار ها از امتیاز برخوردار کند .
تنها نکته ای که در مورد توسعه سایت و کارهای پشت صحنه لازم است مد نظر داشته باشید این است که فقط سایت را طوری کد نویسی کنید که برای بیننده ها خوب اجرا شود .توجه به سایر ویژگی ها اهمیت ندارد.
7. از روش های قدیمی تر استفاده کنید
امروزه طراحان سایت بر این عقیده اند که استفاده از جداول در طرای سایت بی نظمی خاصی به کار آن ها میبخشد و کیفیت کار را پایین می آورد اما باید بدانیم این یک حقیقت کلی نیست .
باید به این نکته توجه داشته باشیم که هنوز هم استفاده از جداول بهترین راه برای حل برحی مسائل طراحی سایت است و کمک شایانی به ما در طراحی بهینه می کند .
به عنوان مثال برای نمایش داده ها در ظاهر سایت بهتر است از جدول استفاده کنید .این به نمای سایت نظم خاصی می بخشد .

استفاده از جداول امروزه به صورت حادی از طرف طراحان کنار گذاشته شده است همچنین استفاده از marquees و چراغ های چشمک زن نیز کابوسی برای طراحان شده که به کلی از آن کناره گرفته اند .
پس شناخت راهی در CSS و JAVA برای نشان دادن محتویات جدول ها و عناصر به طور منظم قطعا زمان و فکر زیادی را از شما به هدر می دهد .
8. از راه های جدید استفاده کنید
عمل تست و اشکال زدایی مرورگر یکی از کارهایی است که امروزه به فراموشی سپرده شده و تقریبا در بین طراحان به هر دلیلی صورت نمیگیرد .
باید توجه داشت که این یک خطر بزرگ است و باید مورد توجه طراحان قرار بگیرد .
از انجا که مرورگر ه و سایر سیستم عامل ها نتیجه کار ما را نشان می دهد ، ظاهرا این آسان به نظر می رسد که بتوانید محدودیت های کار را بررسی کنیم و از سایت اشکال زدایی کنیم.
با توجه به هدف سایت مورد نظر در بین مرورگر ها مقایسات بهینه ای انجام دهید تا بتوانید کارا ترین سایت را طراحی کنید به عنوان مثال اگر وب سایت شما مکانی برای بازی آنلاین است باید از مرورگر اینترنت اکسپلورر استفاده کنید چون از بازی های آنلاین به خوبی پشتیبانی می کند اما اگر می خواهید قابلیت های جدید و به روز توسط سایت نمایش دهید از CSS3 و HTML5 استفاده کنید که نتیجه آخرین تکنولوؤی های روز است.
باید توجه داشت که سازگاری کار ما با مرورگر ها بیشتر به این نکته بر می گردد که بدانیم CSS3 و HTML5 چگونه کار می کنند و قابلیت های آن ها در چیست شما با درک این مشخصات می توانید یک وبسایت کارا و مفید را طوری طراحی کنید که تمام مرورگر ها از آن پشتیبانی کنند.
9. یک ساختار منحصر بفرد برای کار خود تعیین کنید
تا کنون هرچه بیان شد در مورد استفاده بهینه از فکر و ذهن شماست تا بتوانید کاری منحصر بفرد ارائه دهید اما اگر بازهم دغدغه شما برتری در بین رقباست پیشنهاد ما این است که در طراحی ساختار مشخصی با محدودیت ها و منفعت هایی برای خودتان مد نظر داشته باشید.
این ساختار راهی خوب و کارا برای تولید ایده های منحصر به فرد است. البته همه اینها زمانی مفید است که طرحی ابتکاری داشته باشید طرح ابتکاری است که شما را از دیگران متمایز می کند .مثالی از این طرح ابتکاری اینست که در طرح های خود فقط از 5 رنگ استفاده گنید و در سایر کارها نیز از این 5 رنگ استفاده کنید یا اینکه فقط از یک قلم مثل ARIAL استفاده کنید .
این نکات ساده می تواند شما را در بین سایرین متمایز کند .
10. با دیگران همکاری و تبادل نظر داشته باشید
کار کردن با گروهی از طراحان گاها خسته کنند و محدود کننده است اما اگر از نقطه مثبت بدان نگاه کنیم متوجه می شویم که همفکری با سایرین می تواند موجب قوت تحلیل شما شود و بتوانید با مشورت انها ایده های جدید تری خلق کنید، با این حال کار گروهی هم الهام بخش و هم سرگرم کننده است.
قطعا حاصل فکر چند نفر بهتر کاراتر و سریعتر از فکر یک نفر است .در اینصورت حتی می توانید حاصل کار شخص دیگری را اساس و بیس کار جدید خود قرار دهید و از تجربیات او استفاده کنید
نتیجه گیری:
اگر از عناصر بالا در کار های خود استفاده کنیم و نکات آن را مد نظر قرار دهیم چه اتفاقی می افتد :
به صورت تیتر وار حاصل کار شما چنین است :
نتیجه کار شما یک طرح استاندارد می شود.
سایت شما وقت زیادی برای باز شدن و اجرا شدن محتویات از کاربران نخواهد گرفت.
تجربیات شما بیشترین اثر را در کار نهایی خواهد داشت و این به بهبود عملکرد سایت کمک می کند.
می توانید از تجربیات سایر طراحان وو افراد موفق در کار خود استفاده کنید.
در کار طراحی سایت خود هرجا که به کارایی شما کمک میکند از روش های قدیمی استفاده می کنید و هر جا که نیاز به نوآوری دارید که در قدیم مشهود نبوده از تکنولوژی های جدید استفاده می کنید.
بنظر می رسد که ساختن یک وب سایت کارا و زیبا کار سختی است اما بدانید که این کار واقعا امکان پذیر است .
هرچند این نکته ها فقط یک ایده به خودی خود بودند اما در امر طراحی به من بسیار کمک کردند .
توجه داشته باشید که در مدت زمان کم نمیتوانید یک طراح خبره شوید زیرا این مستلزم این است که تلاش کنید فکر کنید و از خود خلاقیت نشان دهید.
اگر این راه ها را طی کنید پس از مدتی بهترین طراح می شود و کارهایتان جزء آن دسته از کارهایی است که خلاقیت کارایی و نوبودن در آن حرف اول را می زند.
منبع : sixrevisions

بررسی اجمالی
باید توجه داشته باشیم که ما از چه فایل هایی و با چه خصوصیاتی برای ارتقای سایت خود استفاده می کنیم. و این نیز مهم است که فایل ها قرار است چه اثری بر روی سایت و کار طراحی سایت ما داشته باشند. ما در اینجا 5 فایل ساده اما مهم که میتواند به طور چشم گیری سایت شما را ارتقا دهند معرفی خواهیم کرد...
در این مقاله قصد داربم برای شما نحوه ارتقای سایت خود را با استفاده از فایل هایی همچون robots.txt, favicon.ico, sitemap.xml, dublin.rdf و opensearch.xml. برای بهینه سازی سایت در موتور جستجو شرح دهم .
برای شروع اولین فایل را بررسی می کنیم : دقت کنید...
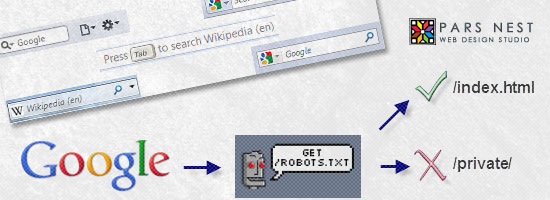
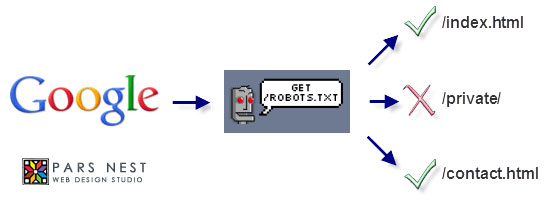
فایل اول - robots.txt
کار اصلی این فایل نشان دادن یا ندادن بخشهای مختلف سایت شما به موتورهای جستجوست.
با این تعریف این فایل به عنوان یک پردازنده عمل می کند .اگر شما روی سایت خود ازفایل robots.txt استفاده نمیکنید به طور پیش فرض برای ایندکس گزاری و دسترسی سایت شما از ربات های موتور های جستجو استفاده می شود درصورتی که شما مبتوانید دستورات خروجی را در یک فایل htmlدر داخل تگ (<meta name="robots" content="noindex" />) قرار دهید .مزایای این کار این است که نگهداری و تغییر این فایل متنی بسیار راحت تر است و می توانید موارد از قلم افتاده را به راحتی مدیریت کنید.
توجه ذاشته باشید که استفاده از فایل robots.txt اجباری نیست زیرا برای حفظ حیطه خصوصی خوب عمل نمی کند .

اولین و مهمترین چیز در ایجاد یک robots.txt این است که یک ویرایشگر متنی داشته باشید و پس از تهیه این فایل باید حتما آن را بانام robots.txt ذخیره کنید زیرا در غیر اینصورت این فایل برای ربات های جستجو قابل شناسایی نخواهد بود همچنین باید آن را دردایرکتوری ریشه وب سایت خود قرار دهید زیرا موتور های جستجو به این قسمت مراجعه می کنند.
نکته مهم بعدی این است که باید یک سری از فایل هایی که برای ربات های موتور جستجو قابل شناسایی است را در داخل این فایل قرار دهید از جهات زیادی عملکرد و محتوای robots.txt مثل CSS است که هر دو موجودیت ها و ارزش های هر موجودیت را دیکته می کنند.
نکته دیگر که باید بدان توجه کنید این است که باید قبل از وارد کردن دستوات در این فایل از علامت هش یا همان# استفاده کنید. در زیر یک نمونه از کدها را برای شما می آوریم تا متوجه روند کدنویسی باشید :
Disallow: /members/
Disallow: /private/
خروجی این فایل دونوع دستور استاندرد است که در ادامه به بیان آن ها می پردازیم .
با این دستور شما به موتورهای جستجو این مطلب را میفهمانید که نیازی نیست به پوشه های members و private سربزنند و اطلاعاتی از داخل آنها را در نتایج جستجوی خود نمایش بدهند.

بخشنامه robots.txt غیر استاندارد
البته داشتن لیستی از موتورهای جستجو و اطلاعات در مورد آنها به طور مخفی چیز خوبی است و به خودی خود غیر قانونی نیست اما متاسفانه همچون سایر چیز ها استفاده و بکار بردن یک سری دستورات و کد های غیر استاندارد در آن موجب شده است که بخشنامه ای تحت عنوان robots.txt غیر استاندارد منتشر شود :
چند مورد از این فایل ها ودستورات غیر استاندارد به شرح زیر است :
Sitemap یا نقشه سایت و این همان جایی است که فایل sitemap.xml در آن قرار دارد.
شما میتوانید در متن فایل زمانی که نیاز دارید روبات گوگل به سایت شما سر بزند را نیز تعریف کنید...
البته موارد غیر استاندارد دیگری نیز مثل Visit-time وجود دارد که روبات های جستجو در یک زمان مقرر فعال می شوند و در تمام روز فعال نیستند.
در اینجا یک نمونه از دستور در فایل robots.txt برای شما قرار می دهیم .توجه داشته باشید که این دستورات غیر استاندارد است .
Comment: I love you Google, come on in!
Crawl-delay: 10
Request-rate: 1/10m # one page every 10 minutes
Robot-version: 2.0
Sitemap: /sitemap.xml
Visit-time: 0500-1300 # military time format

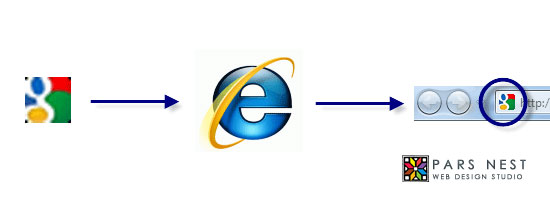
فایل دوم - Favicon.ico
اولین فایل از 5 فایل ساده اما مهم که به قدرتمندی سایت شما کمک می کندRobots.txt بود که
در قسمت قبل بررسی کردیم .حال به معرفی و تشریح دومین فایل می پردازیم .نام این فایل Favicon.ico است .
Favicon.ico که در واقع کوتاه شده عبارت favourites icon است ، یک تصویر ساده و کوچک است. تصویری شبیه به آیکون های برنامه و ها در ویندوز بر روی دسکتاپ) که معرف سایت شماست و اغلب اختصاصی تهیه می شود .
این تصویر در کنار نوار آدرس در مرورگر قرار می گیرد و می تواند در بوک مارک ها و ... معرف تصویری سایت شما باشد و دستیابی به صفحات شمارا سریع تر کند .مساله مهمی که در مورد favourites icon وجود دارد این است که هر مرورگر که از این امکان پشتیبانی می کند این تصویر را برای شما به نمایش خواهد گذاشت .ممکن است برخی مرورگر ها از این امکان پشتیبانی نکنند و تصویر شما در کنار آدرس بار آن قرار نگیرد.

برای ایجاد یک فایل Favicon.ico شما نیاز به این دارید که یک ادیتور عکس یا آیکن داشته باشید .
در Axialis IconWorkshop شما می توانید یک آیکون را برای خود ایجاد کنید و یا تغییراتی برروی آن اعمال کنید .
همچنین در list of web-based favicon generators. آیکن های زیادی برای شما تدارک دیده شده که می توانید از آن ها استفاده کنید .سایز این آیکن باید 16x16 پیکسل یا 32x32 پیکسل باشد تا توسط مرورگر نمایش داده شود .
هنگامی که شما این آیکن را طراحی کردید و مطابق سلیقه خودتان به انجام رساندید باید آن را در فایل Favicon.ico که بصورت پیش فرض در ریشه وب سرور تعبیه شده ، قرار دهید .توجه داشته باشید که این تصویر باید فقط از نوع .ico باشد تا نمایش داده شود .فرمت های دیگر عکس مثل PNG، GIF و یا انواع فایل JPEG توسط برخی مرورگر ها پشتیبانی نمی شود.
برای اینکه این تصویر رادر مرورگردر کنار آدرس بار خود داشته باشید بایدبه فایل Favicon.ico مراجعه ودستورات مربوطه را در <HEAD>قرار دهید.. یک نمونه از این دستورات را در زیر برای شما قرار داده ایم .به محتوای آن توجه کنید :
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico" />
<head>
توجه کنید زمانی که مرورگر اینترنت اکسپلورر و برخی از مرورگرهای دیگر فعال باشند ریشه هاست شما را برای چنین آیکونی جستجو می کنند و به خاطر همین باید آن را در یک تگ <HEAD> قرار دهید تا برای مرورگر شناخته شده باشد .

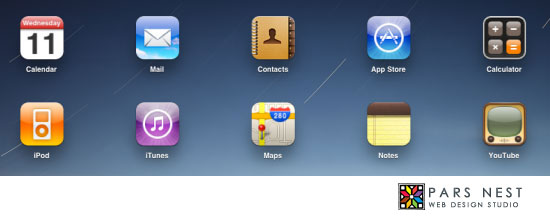
Favicons در محصولات اپل
Favicons هایی که در محصولات شرکت اپل مانند iPod, iPad, و iPhoneقابل نمایش است می تواند به فرمت های مختلف PNG، ICO یا GIF با میزان شفافیت آلفا باشند و اندازه آن به صورت 57*57 نیز قابل پشتیبانی است .اپل همچنین این امکان را فراهم کرده که Favicons با چرخش گوشی به میزان 90 ( که در چنین صورتی محتوی قابل نمایش از حالت عمودی به افقی و برعکس تغییر می یابد )به صورت ثابت قابل نمایش است . برای اینکه این فایل به درستی کار کند باید آن را در قالبی شبیه قالب زیر کد نویسی کنید :
<link rel="apple-touch-icon" href="/images/icon.png" />
</head>

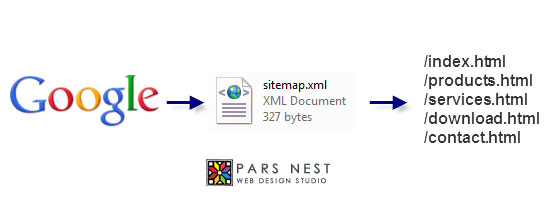
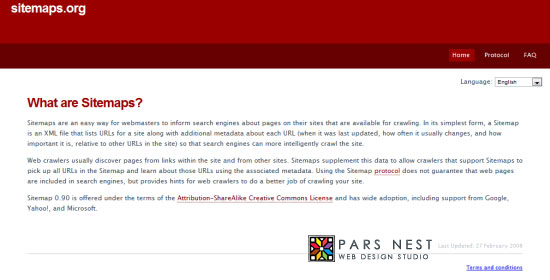
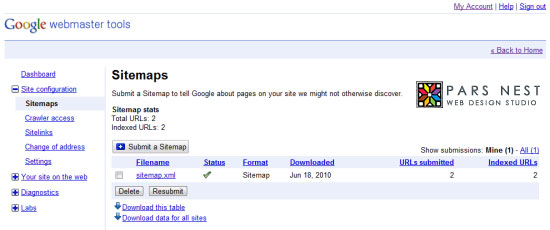
فایل سوم - Sitemap.xml
یکی از نگرانی های تمام مدیران سایت ها این است که حضور سایت خود را در موتور های جستجوی اصلی مثل گوگل افزایش دهند . همانطور که می دانید فایل robots.txt توضیح میدهد که چرا سایت شما از سرویس گوگل حذف می شود یا میزان ایندکس های خود را کاهش می دهد اما Sitemap.xml در واقع لیستی از امکانات و ساختار سایت شما را در اختیار موتور جستجو قرار میدهد و به موتور جستجو می فهماند که چه چیزی در این سایت قرار دارد.

در زیر یک نمونه از این کد را مشاهده می کنید .
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url><loc>index.html</loc></url>
<url><loc>contact.html</loc></url>
</urlset>
هرفایل نقشه سایت با یک (DTD) مشخص می شود .
دقت کنید که کدینگ این فایل حتما به صورت utf-8 باشد تا به مشکلاتی بر نخورید.
پس از اعمال این کار ها لیستی از ساختار سایت خود را می توانید در یک جا مشاهده کنید .هر ادرس URL باید متشکل از دو تگ <url> , <loc> باشد .
یک نمونه از این کد را در اینجا می بینید :
<link rel="sitemap" type="application/xml" title="Sitemap" href="/sitemap.xml" />
<head>

سایر تگ های Sitemap
درحالی که می توانید این امکان را برای سایت خود با استفاده از دو فایل قبلی محدود کنید تعدادی دیگر از متا تگ ها وجود دارند در درون دو برچسب <url> گنجانده می شوند .این تگ ها در معرفی بهتر وبیشتر سایت ها به موتور های جستجو کمک می کنند .
شما همچنین می توانید از تگ<lastmod>, برای زمانی که آخرین تغییرات بر روی سایت شما با قالب YYYY-MM-DD داده شده است استفاده کنید
شما میتوانید با اضافه کردن <changefreq> نشان دهید که سایت شما به کدامیک از صورت های همیشگی ، ماهانه ساعت و سالانه و... تغییر می کند .در ادامه شما میتوانید با استفاده از <priority>ومشخص کردن مقداری بین 0.0 تا 1.0 میزان اهمیت یک صفحه از سایت را مشخص کنید .نمونه ای از این کد به صورت زیر است :
<changefreq>monthly</changefreq>
<priority>0.8</priority>

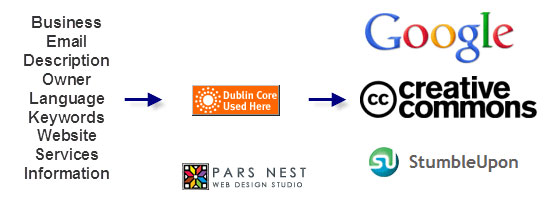
فایل چهارم - فایل Dublin.rdf
اطمینان شما از فراهم آوردن متا دیتاها برای قدرت بخشیدن به سایت خود در کنار سایر ابر سایت ها تا کنون تا حدی حاصل شده است با قرار دادن این کد ها و بهینه کردن محوای سایت خود می توانید از رتبه خوبی در موتورهای جستجو برخودار شوید .شما با استفاده از سایر مرورگرها وشبکه های اجتماعی می توانید اهمیت مطالب خود را به سایرین نشان دهید
.فایل Dublin.rdf در واقع به عنوان یک بستر برای قرار گرفتن متا دیتاهای شما به حساب می آید که میتواند ارزش معنایی محتویات شما را افزایش دهد و با استفاده از DCMI به تعیین مشخصات برای شما می پردازد.
اگر تاکنون به کتابخانه برای پیدا کردن کتاب مراجعه کرده باشید متوجه می شوید که با استفاده از کاتالوگ ها می توانید بر اساس موضوع ، نویسنده یا عنوان کتاب ، به کتاب مورد نظر دست پیدا کنید .
در واقع DCMI همین کار را برای سایت شما می کند و ماهیت سایت شما رابه موتور های جستجو معرفی می کند

نحوه ایجاد یک فایل Dublin.rdf
برای شروع شما باید محتوای فایل خود را با عنوان Dublin.rdf ذخیره نماید همچنین برای حفظ جزییات برخی از مطالب سایت خود باید آن ها را به عنوان یک فایل rdf در قالب XML نوشته و در داخل سند HTML قرار دهید.همچنین می توانید اطلاعات DCMI را در داخل فایلHTML یا RDF ذخیره کنید .

هنگامی که عنکبوت موتور جستجو یا هر چیزی که سایت شما را به رسمیت می شناسد به DCMI سایت شما دسترسی پیدا کند میتواند اطلاعات سایت شما را مستقیما کش کند .
این بیان به این معنا نیست که شما از تگ ها بصورت سنتی استفاده نکنید ولی این روش می تواند در کنار سایر تگ های دستی وارد شده به شما کمک کند.
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc= "http://purl.org/dc/elements/1.1/">
<rdf:Description rdf:about="http://www.yoursite.com/">
<dc:contributor>Your Name</dc:contributor>
<dc:date>2008-07-26</dc:date>
<dc:description>This is my website.</dc:description>
<dc:language>EN</dc:language>
<dc:publisher>Company</dc:publisher>
<dc:source>http://www.yoursite.com/</dc:source>
</rdf:Description>
</rdf:RDF>
شبیه سایر فایل های XMLاین سند RDFنیز از یک DTDاستفاده می کند و شما می توانید در این از لینک هایی به منابع استفاده کنید .باتوضیحاتی که در بالا داده شد تعداد زیادی از عناصر وجود دارند که با پیشوند DC آغاز می شوند که متادیتا های صفحات را نگهداری می کنند.تعداد بیشتری از گزینه ها و جزییات دیگر در مورد سایت خود میتوانید در DCMI اضافه کنید .در نهایت با اضافه کردن عناصر به DCMI می توانید کتابخانه ای مفید در مورد سایت خود به موتور های جستجو معرفی کنیدو روند کار خود را بهبود و به سایت خود قدرت بخشید.برای اینکه این فایل کار کند باید آن را در داخل یک فایل HTML و در داخل تگ <HEAD> قرار دهید .
<link rel="meta" type="application/rdf+xml" title="Dublin" href="/dublin.rdf" />
<head>

فایل پنجم - فایل OpenSearch.xml
امکان جستجوی یک وب سایت یکی از مهمترین عناصری است که میتوانند افراد با استفاده از موتورهای جستجو به سایت شما دست پیدا کنند .فایل OpenSearch.xml به شما اجازه می دهد تا اطلاعات سایت خود را در فهرستی از موتور های جستجوی مختلف قرار دهید.
اگر که شما یک مکانیسم سرچ برای سایت خود در نظر بگیرید می توانید به افزایش قابلیت های سرچ در جستجوی کاربران به طور فزاینده ای کمک کنید یعنی با قواعد و مقرراتی که تعیین می کنید کاربران را بهتر و سریعتر به سمت سایت خود هدایت می کنید.

با تمام چیزهایی که تاکنون در مورد آنها بحث کردیم ما نیاز داریم که این فایل را ایجاد کنیم تا از مزیت آن در سایت بهره مند شویم . همانطور که برای سایر فایل ها از نامی معرف محتوای آن فایل استفاده می کردیم کنوانسیون نام opensearch.xm را برای فایل opensearch در نظر گرفته است.
شما نیاز دارید که کد ها را در قالب اولیه برای سفارشی سازی پردازش جستجو با استفاده از کدهایی مثل <ShortName>, <Url> و <Description>در فایل HTML بنویسید
به کد زیر توجه کنید این کد برای جستجوی Six Revisions مورد استفاده قرار گرفته است.
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Six Revisions</ShortName>
<Description>Search this website.</Description>
<Image>favicon.ico</Image>
<Url type="text/html" template="http://www.google.com/search?sitesearch=http%3A%2F%2Fwww.sixrevisions.com%2F&as_q={searchTerms}"/>
</OpenSearchDescription>
این تگ ها متشکلند از :
ShortName: نام سایت شما در این قسمت قرار می گیرد
Description : هدف جعبه جستجو را نشان می دهد.
Image: این عنصر به خودی خود نیاز نیست ولی میتوان برای تشخیص و یافتن سایت از روی ایکن معرف سایت از آن استفاده کرد
Url: در این قسمت نیازبه یک نوع MIME و یک قالب از صفت ها که به شرایط جستجو لینک شده اند داریم.
برای اینکه این فایل نیز به درستی کار کند آن هارا باید در یک تگ <head> قرار دهید .به مثال زیر توجه کنید:

سایز تگ های OpenSearch
تعداد زیادی از تگ های اضافی را می توانیم در فایل برای جستجوی بهتر قرار دهیم .این تگ ها عبارتند از:
AdultContent: اگر این سایت به اندازه کافی رشد یافته و مشهور باشد باید این گزینه را FALS کنید
Attribution: کپی رایت شما
Contact : ایمیل برای تماس با سایت شما
Developer: چه کسی سایت را طراحی کرده است؟نام این فرد در این قسمت قرار می گیرد
InputEncoding and OutputEncoding: مشخص کننده نوع استاندارد MIME ای که شما استفاده می کنید.
Language: زبان سایت شما را مشخص می کند
Query: برای اطلاعات بیشتری از شرایط جستجو بکار می رود.
Tags: کلمات اصلی مربوط به سایت که با فاصله از هم جدا می شوند
SyndicationRight:: برای مشخص کردن محدودیت ها یرای نمایش صفحه برای اقشار مختلف
مثالی از استفاده از این تگ ها در زیر آورده شده است:
<Attribution>Copyright, Your Name 2010, Some Rights Reserved.</Attribution>
<Contact> آدرس ایمیل جهت جلوگیری از رباتهای هرزنامه محافظت شده اند، جهت مشاهده آنها شما نیاز به فعال ساختن جاوا اسکریپت دارید </Contact>
<Developer>Your Name</Developer>
<InputEncoding>UTF-8</InputEncoding>
<Language>en-us</Language>
<OutputEncoding>UTF-8</OutputEncoding>
<Query role="example" searchTerms="terms" />
<Tags>Example Tags Element Website</Tags>
<SyndicationRight>open</SyndicationRight>

کوتاه ساده اما موثر و مفید:
اگر چه این راهنما بسیار کوتاه و موثر بود اما آموختن نحوه کدگذاری و...آن ممکن است مدت زیادی زمان ببرد و همچنین نشان می دهد که سایت های زیادی وجود دارند که به وسیله زبان های متفاوتی نگاشته می شوند و نشان می دهد که توسعه دهندگان این سایت ها صرفا در حال کپی کردن عناصر در سایت برای قدرت بخشیدن به آن ها نیستند و خود با سلیقه و علم خود شروع به نوشتن کد ها برای ارتقای سایت می پردازند. قطعا چنین طراحانی به اهمیت کد نویسی پی برده اندو اینگونه کار خود را تثبیت می کنند.
امید داریم که این مقاله مورد استفاده شما قرار بگیرد.
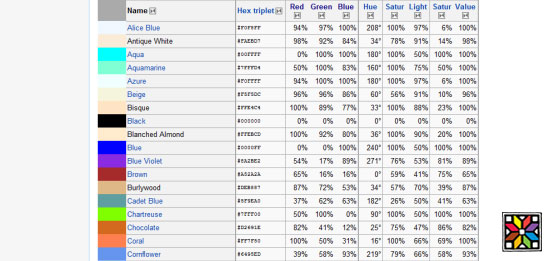
اصولا به استثنای تایپوگرافی و طرح بندی اهمیت هیچ چیز به اندازه نحوه طراحی ما و استفاده از رنگ ها و رنگ بندی ما در طراحی سایت نیست.مطلب زیر راهنمای بسیار کوچکی در زمینه استفاده از رنگ ها و رنگ بندی منحصر به فرد در طراحی سایت برای شماطراحان است .در این راهنما شما را با نمودار بهترین رنگ ها و میزان روشن یا تاریک بودن آن ها آشنا میکنیم .

بررسی گزینه های طراحی
بررسی کد های رنگ
بررسی کدر یا تاریک بودن ، شفافیت و..
مدنظر قرار دادن ویژگی های رنگ ها از نقطه نظر روانشناسی و رنگ های ساده
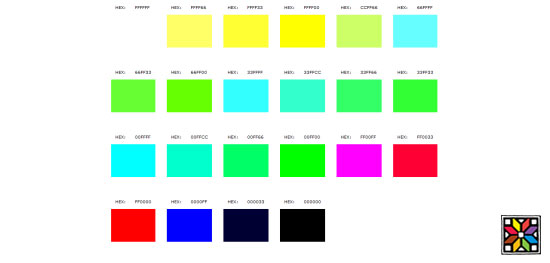
دسته بندی رنگ ها بر اساس سبک های رنگی: Color Value Notation

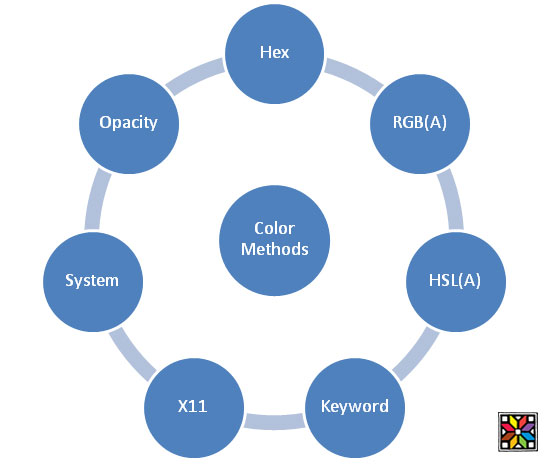
تعداد زیادی از متد های رنگ در css وجود دارد که این آموزش به شما کمک می کند تا بهترین متد را برای رنگ بندی و طراحی وب سایت خود انتخاب کنید تا در هنگام نمایش با تمام ویژگی های سایت و مخاطبان همخوانی داشته باشد ( منظور همان نقطه نظر روانشناسی و ترکیب رنگ ها می باشد )
برخی اوقات رنگ ها با توجه به تصور ما محدود می شوند و ما با توجه به تصور خود از رنگ های محدودی استفاده می کنیم در حالی که اگر بیشتر بررسی کنیم با ایتفاده از انواع متد های رنگ می توانیم به بهترین رنگ ها دست یابیم .

متد Hexadecimal
از میان تعداد زیادی از متد های رنگ در CSS متد Hexadecimal است که بسیاری از طراان از ان استفاده می کنند. Hexadecimal متدی بوده که از ابتدا طراحان بر روی آن تمرکز داشته اند و تقریبا تمام مرورگرها و جستجو گرها از ان پشتیبانی می کنند.
رنگ های متد Hexadecimal با یک علامت (هش- دش – یا # ) آغاز می شوند .و به دنبال این علامت # سه یا 6 عدد از ارقامی که در متد RGB وجود دارند ، قرار می گیرند.
به عنوان ثال برای رنگ Hexadecimal که اغلب HEX هم خوانده می شود کد رنگ برای رنگ سفید به صورت زیر است :
کد رنگ سفید در Hexadecimal : #FFFFFF. و یا #FFF در خلاصه نویسی
به دلیل اینکه متد Hexadecimal از تعداد رنگ های وسیعتری نسبت به رنگ های اصلی در متذ های دیگر مثل ( آبی ، قرمز ، سبز و سیاه ) استفاده می کند هنوز در مکان بالایی از دقت در نگ بندی و رنگ ها قرار دارد .در واقع می توان گفت ارشد تمام متد هاست .
در زیر کد HEX برای یک رنگ به صورت مختصر و کامل نمایش داده شده است.:
a { color: #ABC; }
متد RGB
البته زمانی HEX در CSS از محبوبیت زیادی برخوردار بود که تعداد زیادی از طراحان هنوز این را درک نکرده بودند که با ترکیب سه رنگ آبی و سبز و قرمز میتوانند 256 رنگ متفاوت را خلق کنند . با انواع فرمت هایی که برای تشکیل رنگ ها از این سه رنگ وجود دارد ما اکنون می توانیم به روش های خیلی ساده تری ترکیب ها را بخوانیم در زیر یک نمونه از کد نویسی و ترکیب رنگ در RGB نمایش داده می شود :
a { color: rgb(67%, 73%, 80%); }
متد HSL
در ادامه شما را با متد HSL آشنا می کنیم که درواقع یک متد جدید و متمم RGB است .در واقع این سیستم برای ترکیب رنگ با روشنایی ، اشباع برای سه رنگ RGB در متد RGB است .به بیان دیگر این متد بر روی متدRGB کار می کند و با تغیررات روشنایی و.. بر آن رنگ های جدیدی می سازد.
نمونه ای از کد در HSL به صورت زیر است :
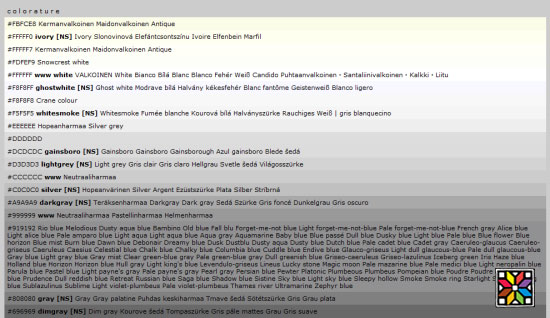
کلمات کلیدی رنگ ها و متد x11
تا کنون استفاده از اعلان ها و متد های css بسیار سخت بوده و این امر در مورد تازه کار ها شدت بیشتری داشته خصوصا اگر بخواهیم از کد ها ی hex و محاسبات کد ها استفاده کنیم .این محاسبات شامل درصد رنگ ، میزان و درجه شفافیت ،همچنین اندازه روشنایی در رنگ ها در متد rgb. می شود .البته طراحان نباید از این موضوع نگران شوند زیرا عبارات جایگزین صریح برای این رنگ ها وجود دارد و سه رنگ اصلی کمک زیادی به /آنان می کند.برخلاف سایر متد ها در متد X11 هر چند تعداد رنگ ها محدود است اما تمام رنگ هایی را که انتخاب میکنید به خوبی نمایش داده می شوند.
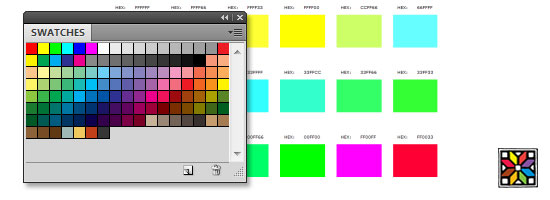
استفاده از سه رنگ اصلی یکی از ساده ترین روش ها در css برای توصیف رنگ است. و این نسبت به استفاده از رنگ های خارق العاده ای که در نهای کاربر با آن بیگانه است کاملا مشهود است .
به سادگی میتوان برخی از رنگ هارا با نامی که مبین آن هاست نشان داد.تعداد رنگ ها تا 16 ارزش متغییر است و البته می توان با کمک پالت های رنگ نیز به آنها دسترسی پیدا کرد.
کد زیر یک نمونه از کد گذاری و استفاده از رنگ ها با نام های آنهاست:کد زیر راببینید:
سه رنگ اساسی در متد ها همان رنگ هایی هستند که در مدت طولانی در اطراف ما بوده و هستند اما همین رنگ ها با 16 محدودیتی که در بالا گفته شد نمایش داده می شوند.طراحان بروزرها طیف وسیعی از رنگگ ها را با استفاده از گسترع رنگ در X11 مد نظر قرار می دهند .


سیستم رنگ ها
در نهایت یکی دیگز از متدهایی را که باید بررسی کنیم را شرح می دهیم ،سیستم رنگ ها در واقع به طراحان اجازه می دهد که تعدادی رنگ مشخص را با هم ترکیب کنند و از آنها برای رنگ پیش فرض برای نمای طرح استفاده کنند.
برای نمایش رنگ ها تصاویر ، رنگ نوشته ها و سایر منو ها باید مرورگر شما از رنگ ها و سیستم متد هایی که استفاده می کنید پشتیبانی کند.
به هر حال سیستم رنگ بندی اصلی زیاد مطابق میل طراحان نیست و یکی از دلایل آن هم عدم پشتیبانی برخی مرورگرهاست و بهتر است در چنین حالتی که بروزر از آن پشتیبانی نمی کند ،تصمیم را بر عهده خود بروز بگذاریم.
تا کنون ما به خود رنگ ها و ترکیبات آنها پرداخته ایم و با انتخاب برخی از رنگ ها می توان به راحتی به مرورگر فهماند که چه رنگی مد نظر است اما با ظهور css3 و به روی کار آمدن میزان شفافیت و... طراحان مجبورند برای زیباییی کار و طراحی خود و جلب نظر کاربران این آیتم تاری و شفافیت رنگ ها نیز به انتخاب رنگ های خود اضافه کنند.

همانظورکه با تعداد رنگ های ثابت می توان رنگ های زیادی از ترکیب آنها ایجاد کرد با دو عمل شفافیت و تاری نیز می توان تعداد رنگ های تولید شده از ترکیب رنگ ها را افزایش دهیم و از این تنوع بهره مند شویم و به زیبایی کار خود بیفزاییم.
تاری رنگ ها
در ابتدا بهتر است توضیحاتی در مورد تاری رنگ ها داشته باشیم ، همانطور که می دانیم مرورگر ها برخی از رنگ ها را پشتیبان نمی کنند و تاری رنگ ها نیز از این موضوع مستثنی نیست و باید بدانیم که تاری رنگ فقط در css3 پشتیبانی می شود. در زیر کد ایجاد تاری در رنگ ها را برای شما ارائه می دهیم :
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
}
همانطور که حدث میزنید همچون تاری شفافیت نیز با css3 پشتیبانی م شود و اینکه شما می توانید تصاویر را با درجه آلفا از شفافیت تنظیم کنید و برای رنگ هایی که بصورت مجزا و تک رنگ استفاده می کنید گزینه هایی برای میزان شفافیت وجود دارد.شفافیت بر روی مرورگر های پیشرفته که از RGBA و HSLa استفاده می کنند قابل نمایش است.
در زیر یک نمونه کد برای شفافیت رنگ ها آورده ایم.
a { color: rgba(67%, 73%, 80%, 0.5); }
a { Color: hsla(210, 13.3%, 73.3%, 0.5); }
به وسیله رنگ که اهمیت انتخاب درست آن از هیچ کس پوشیده نیست شما می نوانید برخی از انتظارات پنهان کاربران را برآورده کنید و وب سایت را متناسب با نیاز آنها و سازگار با روحیات آن ها طراحی کنید.
سیستم X11 به طور مساوی توسط تمام مرورگر ها پشتیبانی نمی شود و HSL, HSLو RGBبه تازگی به css3اضافه شده اند. و این سیستم های مذکور بر روی جستجورگر و مرورگر های قدیمی کار نمی کنند چون پشتیبانی نمی شوند.
ترکیب شفافیت و کدر بودن رنگ هاباهم ، موجب می شودرنگ هارا به رنگی آشفته و در هم بر هم تبدیل کند.

صحت نمایش رنگ ( نمایش رنگ اصلی )
باید بدانیم که حتی نمایش رنگ های پایه ای که ما انتخاب میکنیم به سیستم سخت افزار هم بستگی دارد ، زیرا این سیستم های قدیمی هستند که بیش از 265 رنگ را پشتیبانی نمی کنند و رنگ های جدید را درست نمایش نمی دهند. مسئله سازگاری رنگ ها انقدر برای مااهمیت دارد که می توان به جرئت گفت قدرت هر طراح به انتخاب رنگ ها برای طراحی بستگی دارد.
برای اینکه مطمئن شویم تمام امکانات و دستگاه ها( مثل سخت افزار و مرورگرها) سازگار هستند و به خوبی قابل استفاده اند تا طرح مارا به خوبی نمایش دهند سه سطح از قالب های حفاظت شدن رنگ ها بررسی می شود:
1. حفاظت رنگ واقعی :
این سطح به نوع سیستم های قدیمی بر می گردد که سخت افزار ها قابلیت نمایش 8 بیت را بیشتر نداشتند و البته اینگونه سیستم ها هنوز هم یافت می شوند و فقط 22 رنگ در آنها قابل نمایش است.
2. حفاظت رنگ در وب :
این سطح که اکثر طراحان از آن مطلعند و هنوز هم مورد استفاده قرار می گیرد ، در واقع سیستم های بزرگتری هستند که 256 رنگ را پشتیبانی می کنند که اصولا متناسب با نمایشگرهای قدیمی تر است.
3.رنگ های هوشمند وب
این سیستم به طور گسترده 4,096 رنگ را حفاظت و پشتیبانی می کند می توان گفت با تمام نمایشگر ها و امکانات قابل پشتیبانی است.
توجه داشته باشید که هرچقدر هم که شمادر مورد سازگاری رنگ ها توجه داشته باشید و در این مورد کاملا حرفه ای عمل کنید بازهم مشکلی بر سر راه طراحان قرار دارد که اجتناب نا پذیر است و آن هم کوررنگی بسیاری از کاربرانی است که وب سایت را مشاهده می کنند واین میزان کور رنگی کاملا متغییر است وبه راستی نمیتوان با آن مقابله کرد.
ملاحظات دسترسی به وب
درمورد رفع نیاز کاربران باید بدانیم که بسیاری از افراد تک رنگ بین هستند و حتی برخی کاملا نابینا هستند و نمیتوانند هیچ چیزی را مشاهده کنند و هنوز هم افرادی که فقط سیاه و سفید می بینند وجود دارند و برخی از افراد نیز هستند که گاهی میبینند و گاهی هم کاملا نابینایند.در ادامه به بررسی چند نوع از کوررنگی می پردازیم:
Monochromacy یا تک رنگی
بسیاری از افراد فقط قابلیت دیدن رنگ سیاه یا سایه هایی از سیاه و سفید یا سایه های آبی و قهوه ای را دارند.
Dichromacy
دسته بعدی که به Dichrom مشهورند افراد کور رنگی هستند که نسبت به دیدن یکی ازسه رنگ اصلی نابینایند. معمولا به عنوان protanopia (کور به رنگ قرمز)، deuteranopia (کور به سبز) و tritanopia (چشم آبی) نامیده می شود.
Trichromacy
این وضعیت برای زمانی است که سازو کارها به طور کامل اعمال می شود و افراد قابلیت دیدن دارند اما به طور متغیر میزان رنگ های اصلی کاهش یا افزایش می یابد به عنوان مثال :
protanomaly (قرمزکاهش می یابدdeuteranomaly ( سبز، که کاهش آن شایع تراست کاهش می یابد و tritanomaly ) (آبی کاهش می یابد).
وجود این چنین محدودیت ها و ترکیبی از آنها باعث شده است که دسترسی به طرح اصلی مشکل باشد و طراحان را در این مورد حساس تر کند .درنتیجه طراحان باید این گونه افراد را نیز مد نظر داشته باشند و در وب گاه امکانی را فراهم کنند که این دسته از کاربران نیز بتوانند به بهترین روش و در ساده ترین وجه قابلیت دیدن را داشته باشند.
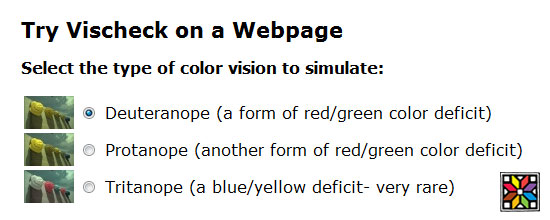
زمانی که یک رنگ یا یک دسته از رنگ ها برای یک دسته از چشم هامناسبند ، انتخاب های از پیش مشخص شده می تواند به شما و کاربران کمک کند تا بتوانند بهترین شرایط را انتخاب کنند .به عنوان مثال به تصویر زیر توجه کنید تا مطلب را بهتر درک کنید:

اگرمیزان بینایی یا کوری رنگ خاصی مد نظر شماست می توانید با استفاده از پایگاه زیر به بهترین شیوه این مشکل را حل کنید:
ده ابزار برای دسترسی طراحان به طراحی بهینه وب سایت ها
انجمن های رنگ
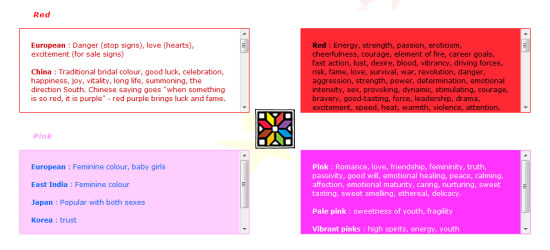
اگر سری به انجمن های رنگ بزنیم متوجه می شویم که اطلاعات زیادی در مورد رنگ ها مورد نیاز طراحان است .همانطور که شما اکنون قابلیت دیدن را دارید باز هم رنگ های بیشتری وجود دارند که شما به آن ها و تاثیر آن ها توجه ندارید.در واقع رنگ می توانند تاثیرات قابل توجهی بر کاربران بگذارند که جدیدا اطلاع از این خواص در بین طراحان و روانشناسان در حال مبادله است در واقع باید کاربر را شناخت ورنگ های متناسب با ویژگی های روحی اورا با کمک روانشناسان تشخیص داد.در اینگونه موارد مقالات زیادی وجود دارد که اگر به آنها توجه کنید طراحی بی نظیری خواهید داشت.
گاهی اوقات وقتی رنگی را میبینیم ، خیلی از ما مطابق با آن رنگ چیزهایی را بیاد می آوریم که در دنیای اطراف خود دیده ایم یا حس کرده ایم.به عنوان مثال وقتی رنگ قرمز را میبینیم عشق را یاد آوری می کنیم. با استفاده از انجمن ها این گونه رنگ ها و روحیات را تشخیص می دهیم برای مثال برای طراحی سایت خون آشام بهتر است از رنگ قرمز و سفید و سیاه استفاده کنند تا سبز و آبی.

هرچند روانشناسان رنگ ها را برای شرایط خاصی پیشنهاد می کنند اما باید بدانیم که فرهنگ ها و کشور های مختلف نسبت به رنگ های خاصی توجه دارند و نسبت به این رنگ ها واکنش بیشتری می دهند.
از جنبه دیگر رنگ ها را به رنگ سرد و گرم تقسیم می کنند و در شرایط خاص بکار می برند.
منابع رنگ و جدول های رنگ
در زیر بهترین لینک ها پیرامون رنگ ها و اطلاعات مربوطه برای شما ارائه می دهیم:
نمودار های رنگ
انتخاب کننده های رنگ
- Color Cop (free)
- Adobe Kuler (web-based)
- ColorToy (iOS)
- Magic Color Picker (Android)
نتیجه گیری :
رنگ ها نقش زیادی در طراحی ها دارند و البته نحوه انتخاب و اجرای ما اهمیت بیشتری دارند.هدف مااین است که وب سایتی مطابق میل کاربران و سازگار با روحیات آنها طراحی کنیم.
باید تلاش کنیم در حد امکان ازز رنگ های مات و تیره اجتناب کنیم. ابزارهای جدید مثل CSS3 وجود دارند که می توان تغییرات روشنایی و کدر بودن رنگ ها را در آن اعمال کرد.
امکانات فراوانی وجود دارد که می توان بهترین طراحی را برای شما فراهم کنند با در نظر گرفتن مطالب این مقاله می توانید بهترین سایت را طراحی کنید و کاربران خود را راضی نگه دارید.
امید داریم که تلاش گروه آشیانه پارس برای ارائه بهترین و مفید ترین مقالات آموزشی در زمینه طراحی سایت مثمر ثمر واقع گردد.
همچنان نظرات گرمتان، راهنمائیها و پیشنهاداتتان را از ما دریغ نفرمایید.
- مقالات طراحی سایت -
- 1
- 2
کتاب آموزش های گوگل برای مدیران سایت (4)
آن چه شما در این شماره از کتاب خواهید خواند در دسته های زیر میباشد:سایت لینک محتوای دوقلو کلمات کلیدی محتوا مشکلات خزش سایت لینکلینک هایی که در پایین ...
ادامه مطلبکتاب آموزش های گوگل برای وبمستران (3)
در کتاب های قبلی در مورد وضعیت سایت در موتور جستجوی گوگل و همچنین مشکلاتی که ممکن است برای سایت ایجاد شود بحث کردیم. در این کتاب قصد داریم به بررسی چن...
ادامه مطلبکتاب آموزش های گوگل برای وبمستران (2)
با سلام مجدد خدمت شما بازدید کننده گرامیو امروز با شماییم تا شماره جدید کتاب مفید آموزشهای گوگل رو برای شما وبمستر های عزیز ارائه کنیم...همان طور كه د...
ادامه مطلبکتاب آموزشهای گوگل برای وبمستر ها (1)
با سلام خدمت شما دوست عزیز و گرامیو اما از امروز با همت وبسایت سئو موز کتابی مربوط به کلیه مقدمات و کارهایی که یک وبمستر باید بداند و باید روی وبسایت ...
ادامه مطلب10 ایده برای طراحی سایت های منحصر به فرد
سلام بر شما،سال نو بر شما خوبان و عزیزان مبارک باشه و امیدواریم که سالی پر از موفقیت رو پیش رو داشته باشید.با آموزش دیگری در مورد پیش زمینه های لازم ب...
ادامه مطلب5 فایل برای قدرتمند شدن سایت شما
تعداد زیادی از زبانها وجود دارند که می توان به وسیله آن وب سایت را کد نویسی کرد. امروزه حتی میتوانیم ببینیم که طراحان از چندیدن نوع کد و زبان برای طرا...
ادامه مطلبراهنمای رنگ های css در طراحی سایت
امروز قصد داریم در رابطه با رنگها و استفاده مناسب آنها در طراحی سایت صحبت میکنیم.امید داریم که این مقاله مورد استفاده شما قرار بگیرد.اصولا به استثنای ...
ادامه مطلبیک طراح خوب شویم - افتتاح بخش آموزش
با عرض سلام خدمت شماامروز به امید خدا بخش آموزش سایت آشیانه پارس شروع به فعالیت خواهد کرد.خدای رو شاکریم که توانستیم به وعده خود عمل کنیم و خدمتی جدید...
ادامه مطلب-نظرات پر مهر شما-
-

-

بسیار عالی و مفید تا پایان همراه این آموزش خواهم…
نوشته شده توسط سعید در چهارشنبه, 09 تیر 1395 ساعت 14:32 -

سلام ممنون میشم خصوصی بمونه . ببخشید من میخوام یه…
نوشته شده توسط پروین در یکشنبه, 23 خرداد 1395 ساعت 21:17 -

با سلام لطفا تصویر فوتر سایتتون رو کوچک کنید، یه…
نوشته شده توسط muhammadreza در شنبه, 08 خرداد 1395 ساعت 14:43 -
