
بررسی اجمالی
باید توجه داشته باشیم که ما از چه فایل هایی و با چه خصوصیاتی برای ارتقای سایت خود استفاده می کنیم. و این نیز مهم است که فایل ها قرار است چه اثری بر روی سایت و کار طراحی سایت ما داشته باشند. ما در اینجا 5 فایل ساده اما مهم که میتواند به طور چشم گیری سایت شما را ارتقا دهند معرفی خواهیم کرد...
در این مقاله قصد داربم برای شما نحوه ارتقای سایت خود را با استفاده از فایل هایی همچون robots.txt, favicon.ico, sitemap.xml, dublin.rdf و opensearch.xml. برای بهینه سازی سایت در موتور جستجو شرح دهم .
برای شروع اولین فایل را بررسی می کنیم : دقت کنید...
فایل اول - robots.txt
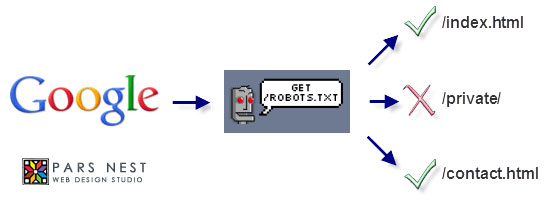
کار اصلی این فایل نشان دادن یا ندادن بخشهای مختلف سایت شما به موتورهای جستجوست.
با این تعریف این فایل به عنوان یک پردازنده عمل می کند .اگر شما روی سایت خود ازفایل robots.txt استفاده نمیکنید به طور پیش فرض برای ایندکس گزاری و دسترسی سایت شما از ربات های موتور های جستجو استفاده می شود درصورتی که شما مبتوانید دستورات خروجی را در یک فایل htmlدر داخل تگ (<meta name="robots" content="noindex" />) قرار دهید .مزایای این کار این است که نگهداری و تغییر این فایل متنی بسیار راحت تر است و می توانید موارد از قلم افتاده را به راحتی مدیریت کنید.
توجه ذاشته باشید که استفاده از فایل robots.txt اجباری نیست زیرا برای حفظ حیطه خصوصی خوب عمل نمی کند .

اولین و مهمترین چیز در ایجاد یک robots.txt این است که یک ویرایشگر متنی داشته باشید و پس از تهیه این فایل باید حتما آن را بانام robots.txt ذخیره کنید زیرا در غیر اینصورت این فایل برای ربات های جستجو قابل شناسایی نخواهد بود همچنین باید آن را دردایرکتوری ریشه وب سایت خود قرار دهید زیرا موتور های جستجو به این قسمت مراجعه می کنند.
نکته مهم بعدی این است که باید یک سری از فایل هایی که برای ربات های موتور جستجو قابل شناسایی است را در داخل این فایل قرار دهید از جهات زیادی عملکرد و محتوای robots.txt مثل CSS است که هر دو موجودیت ها و ارزش های هر موجودیت را دیکته می کنند.
نکته دیگر که باید بدان توجه کنید این است که باید قبل از وارد کردن دستوات در این فایل از علامت هش یا همان# استفاده کنید. در زیر یک نمونه از کدها را برای شما می آوریم تا متوجه روند کدنویسی باشید :
Disallow: /members/
Disallow: /private/
خروجی این فایل دونوع دستور استاندرد است که در ادامه به بیان آن ها می پردازیم .
با این دستور شما به موتورهای جستجو این مطلب را میفهمانید که نیازی نیست به پوشه های members و private سربزنند و اطلاعاتی از داخل آنها را در نتایج جستجوی خود نمایش بدهند.

بخشنامه robots.txt غیر استاندارد
البته داشتن لیستی از موتورهای جستجو و اطلاعات در مورد آنها به طور مخفی چیز خوبی است و به خودی خود غیر قانونی نیست اما متاسفانه همچون سایر چیز ها استفاده و بکار بردن یک سری دستورات و کد های غیر استاندارد در آن موجب شده است که بخشنامه ای تحت عنوان robots.txt غیر استاندارد منتشر شود :
چند مورد از این فایل ها ودستورات غیر استاندارد به شرح زیر است :
Sitemap یا نقشه سایت و این همان جایی است که فایل sitemap.xml در آن قرار دارد.
شما میتوانید در متن فایل زمانی که نیاز دارید روبات گوگل به سایت شما سر بزند را نیز تعریف کنید...
البته موارد غیر استاندارد دیگری نیز مثل Visit-time وجود دارد که روبات های جستجو در یک زمان مقرر فعال می شوند و در تمام روز فعال نیستند.
در اینجا یک نمونه از دستور در فایل robots.txt برای شما قرار می دهیم .توجه داشته باشید که این دستورات غیر استاندارد است .
Comment: I love you Google, come on in!
Crawl-delay: 10
Request-rate: 1/10m # one page every 10 minutes
Robot-version: 2.0
Sitemap: /sitemap.xml
Visit-time: 0500-1300 # military time format

فایل دوم - Favicon.ico
اولین فایل از 5 فایل ساده اما مهم که به قدرتمندی سایت شما کمک می کندRobots.txt بود که
در قسمت قبل بررسی کردیم .حال به معرفی و تشریح دومین فایل می پردازیم .نام این فایل Favicon.ico است .
Favicon.ico که در واقع کوتاه شده عبارت favourites icon است ، یک تصویر ساده و کوچک است. تصویری شبیه به آیکون های برنامه و ها در ویندوز بر روی دسکتاپ) که معرف سایت شماست و اغلب اختصاصی تهیه می شود .
این تصویر در کنار نوار آدرس در مرورگر قرار می گیرد و می تواند در بوک مارک ها و ... معرف تصویری سایت شما باشد و دستیابی به صفحات شمارا سریع تر کند .مساله مهمی که در مورد favourites icon وجود دارد این است که هر مرورگر که از این امکان پشتیبانی می کند این تصویر را برای شما به نمایش خواهد گذاشت .ممکن است برخی مرورگر ها از این امکان پشتیبانی نکنند و تصویر شما در کنار آدرس بار آن قرار نگیرد.

برای ایجاد یک فایل Favicon.ico شما نیاز به این دارید که یک ادیتور عکس یا آیکن داشته باشید .
در Axialis IconWorkshop شما می توانید یک آیکون را برای خود ایجاد کنید و یا تغییراتی برروی آن اعمال کنید .
همچنین در list of web-based favicon generators. آیکن های زیادی برای شما تدارک دیده شده که می توانید از آن ها استفاده کنید .سایز این آیکن باید 16x16 پیکسل یا 32x32 پیکسل باشد تا توسط مرورگر نمایش داده شود .
هنگامی که شما این آیکن را طراحی کردید و مطابق سلیقه خودتان به انجام رساندید باید آن را در فایل Favicon.ico که بصورت پیش فرض در ریشه وب سرور تعبیه شده ، قرار دهید .توجه داشته باشید که این تصویر باید فقط از نوع .ico باشد تا نمایش داده شود .فرمت های دیگر عکس مثل PNG، GIF و یا انواع فایل JPEG توسط برخی مرورگر ها پشتیبانی نمی شود.
برای اینکه این تصویر رادر مرورگردر کنار آدرس بار خود داشته باشید بایدبه فایل Favicon.ico مراجعه ودستورات مربوطه را در <HEAD>قرار دهید.. یک نمونه از این دستورات را در زیر برای شما قرار داده ایم .به محتوای آن توجه کنید :
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico" />
<head>
توجه کنید زمانی که مرورگر اینترنت اکسپلورر و برخی از مرورگرهای دیگر فعال باشند ریشه هاست شما را برای چنین آیکونی جستجو می کنند و به خاطر همین باید آن را در یک تگ <HEAD> قرار دهید تا برای مرورگر شناخته شده باشد .

Favicons در محصولات اپل
Favicons هایی که در محصولات شرکت اپل مانند iPod, iPad, و iPhoneقابل نمایش است می تواند به فرمت های مختلف PNG، ICO یا GIF با میزان شفافیت آلفا باشند و اندازه آن به صورت 57*57 نیز قابل پشتیبانی است .اپل همچنین این امکان را فراهم کرده که Favicons با چرخش گوشی به میزان 90 ( که در چنین صورتی محتوی قابل نمایش از حالت عمودی به افقی و برعکس تغییر می یابد )به صورت ثابت قابل نمایش است . برای اینکه این فایل به درستی کار کند باید آن را در قالبی شبیه قالب زیر کد نویسی کنید :
<link rel="apple-touch-icon" href="/images/icon.png" />
</head>

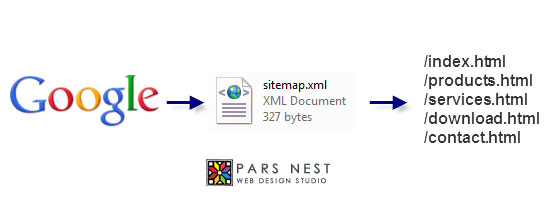
فایل سوم - Sitemap.xml
یکی از نگرانی های تمام مدیران سایت ها این است که حضور سایت خود را در موتور های جستجوی اصلی مثل گوگل افزایش دهند . همانطور که می دانید فایل robots.txt توضیح میدهد که چرا سایت شما از سرویس گوگل حذف می شود یا میزان ایندکس های خود را کاهش می دهد اما Sitemap.xml در واقع لیستی از امکانات و ساختار سایت شما را در اختیار موتور جستجو قرار میدهد و به موتور جستجو می فهماند که چه چیزی در این سایت قرار دارد.

در زیر یک نمونه از این کد را مشاهده می کنید .
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url><loc>index.html</loc></url>
<url><loc>contact.html</loc></url>
</urlset>
هرفایل نقشه سایت با یک (DTD) مشخص می شود .
دقت کنید که کدینگ این فایل حتما به صورت utf-8 باشد تا به مشکلاتی بر نخورید.
پس از اعمال این کار ها لیستی از ساختار سایت خود را می توانید در یک جا مشاهده کنید .هر ادرس URL باید متشکل از دو تگ <url> , <loc> باشد .
یک نمونه از این کد را در اینجا می بینید :
<link rel="sitemap" type="application/xml" title="Sitemap" href="/sitemap.xml" />
<head>

سایر تگ های Sitemap
درحالی که می توانید این امکان را برای سایت خود با استفاده از دو فایل قبلی محدود کنید تعدادی دیگر از متا تگ ها وجود دارند در درون دو برچسب <url> گنجانده می شوند .این تگ ها در معرفی بهتر وبیشتر سایت ها به موتور های جستجو کمک می کنند .
شما همچنین می توانید از تگ<lastmod>, برای زمانی که آخرین تغییرات بر روی سایت شما با قالب YYYY-MM-DD داده شده است استفاده کنید
شما میتوانید با اضافه کردن <changefreq> نشان دهید که سایت شما به کدامیک از صورت های همیشگی ، ماهانه ساعت و سالانه و... تغییر می کند .در ادامه شما میتوانید با استفاده از <priority>ومشخص کردن مقداری بین 0.0 تا 1.0 میزان اهمیت یک صفحه از سایت را مشخص کنید .نمونه ای از این کد به صورت زیر است :
<changefreq>monthly</changefreq>
<priority>0.8</priority>

فایل چهارم - فایل Dublin.rdf
اطمینان شما از فراهم آوردن متا دیتاها برای قدرت بخشیدن به سایت خود در کنار سایر ابر سایت ها تا کنون تا حدی حاصل شده است با قرار دادن این کد ها و بهینه کردن محوای سایت خود می توانید از رتبه خوبی در موتورهای جستجو برخودار شوید .شما با استفاده از سایر مرورگرها وشبکه های اجتماعی می توانید اهمیت مطالب خود را به سایرین نشان دهید
.فایل Dublin.rdf در واقع به عنوان یک بستر برای قرار گرفتن متا دیتاهای شما به حساب می آید که میتواند ارزش معنایی محتویات شما را افزایش دهد و با استفاده از DCMI به تعیین مشخصات برای شما می پردازد.
اگر تاکنون به کتابخانه برای پیدا کردن کتاب مراجعه کرده باشید متوجه می شوید که با استفاده از کاتالوگ ها می توانید بر اساس موضوع ، نویسنده یا عنوان کتاب ، به کتاب مورد نظر دست پیدا کنید .
در واقع DCMI همین کار را برای سایت شما می کند و ماهیت سایت شما رابه موتور های جستجو معرفی می کند

نحوه ایجاد یک فایل Dublin.rdf
برای شروع شما باید محتوای فایل خود را با عنوان Dublin.rdf ذخیره نماید همچنین برای حفظ جزییات برخی از مطالب سایت خود باید آن ها را به عنوان یک فایل rdf در قالب XML نوشته و در داخل سند HTML قرار دهید.همچنین می توانید اطلاعات DCMI را در داخل فایلHTML یا RDF ذخیره کنید .

هنگامی که عنکبوت موتور جستجو یا هر چیزی که سایت شما را به رسمیت می شناسد به DCMI سایت شما دسترسی پیدا کند میتواند اطلاعات سایت شما را مستقیما کش کند .
این بیان به این معنا نیست که شما از تگ ها بصورت سنتی استفاده نکنید ولی این روش می تواند در کنار سایر تگ های دستی وارد شده به شما کمک کند.
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:dc= "http://purl.org/dc/elements/1.1/">
<rdf:Description rdf:about="http://www.yoursite.com/">
<dc:contributor>Your Name</dc:contributor>
<dc:date>2008-07-26</dc:date>
<dc:description>This is my website.</dc:description>
<dc:language>EN</dc:language>
<dc:publisher>Company</dc:publisher>
<dc:source>http://www.yoursite.com/</dc:source>
</rdf:Description>
</rdf:RDF>
شبیه سایر فایل های XMLاین سند RDFنیز از یک DTDاستفاده می کند و شما می توانید در این از لینک هایی به منابع استفاده کنید .باتوضیحاتی که در بالا داده شد تعداد زیادی از عناصر وجود دارند که با پیشوند DC آغاز می شوند که متادیتا های صفحات را نگهداری می کنند.تعداد بیشتری از گزینه ها و جزییات دیگر در مورد سایت خود میتوانید در DCMI اضافه کنید .در نهایت با اضافه کردن عناصر به DCMI می توانید کتابخانه ای مفید در مورد سایت خود به موتور های جستجو معرفی کنیدو روند کار خود را بهبود و به سایت خود قدرت بخشید.برای اینکه این فایل کار کند باید آن را در داخل یک فایل HTML و در داخل تگ <HEAD> قرار دهید .
<link rel="meta" type="application/rdf+xml" title="Dublin" href="/dublin.rdf" />
<head>

فایل پنجم - فایل OpenSearch.xml
امکان جستجوی یک وب سایت یکی از مهمترین عناصری است که میتوانند افراد با استفاده از موتورهای جستجو به سایت شما دست پیدا کنند .فایل OpenSearch.xml به شما اجازه می دهد تا اطلاعات سایت خود را در فهرستی از موتور های جستجوی مختلف قرار دهید.
اگر که شما یک مکانیسم سرچ برای سایت خود در نظر بگیرید می توانید به افزایش قابلیت های سرچ در جستجوی کاربران به طور فزاینده ای کمک کنید یعنی با قواعد و مقرراتی که تعیین می کنید کاربران را بهتر و سریعتر به سمت سایت خود هدایت می کنید.

با تمام چیزهایی که تاکنون در مورد آنها بحث کردیم ما نیاز داریم که این فایل را ایجاد کنیم تا از مزیت آن در سایت بهره مند شویم . همانطور که برای سایر فایل ها از نامی معرف محتوای آن فایل استفاده می کردیم کنوانسیون نام opensearch.xm را برای فایل opensearch در نظر گرفته است.
شما نیاز دارید که کد ها را در قالب اولیه برای سفارشی سازی پردازش جستجو با استفاده از کدهایی مثل <ShortName>, <Url> و <Description>در فایل HTML بنویسید
به کد زیر توجه کنید این کد برای جستجوی Six Revisions مورد استفاده قرار گرفته است.
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Six Revisions</ShortName>
<Description>Search this website.</Description>
<Image>favicon.ico</Image>
<Url type="text/html" template="http://www.google.com/search?sitesearch=http%3A%2F%2Fwww.sixrevisions.com%2F&as_q={searchTerms}"/>
</OpenSearchDescription>
این تگ ها متشکلند از :
ShortName: نام سایت شما در این قسمت قرار می گیرد
Description : هدف جعبه جستجو را نشان می دهد.
Image: این عنصر به خودی خود نیاز نیست ولی میتوان برای تشخیص و یافتن سایت از روی ایکن معرف سایت از آن استفاده کرد
Url: در این قسمت نیازبه یک نوع MIME و یک قالب از صفت ها که به شرایط جستجو لینک شده اند داریم.
برای اینکه این فایل نیز به درستی کار کند آن هارا باید در یک تگ <head> قرار دهید .به مثال زیر توجه کنید:

سایز تگ های OpenSearch
تعداد زیادی از تگ های اضافی را می توانیم در فایل برای جستجوی بهتر قرار دهیم .این تگ ها عبارتند از:
AdultContent: اگر این سایت به اندازه کافی رشد یافته و مشهور باشد باید این گزینه را FALS کنید
Attribution: کپی رایت شما
Contact : ایمیل برای تماس با سایت شما
Developer: چه کسی سایت را طراحی کرده است؟نام این فرد در این قسمت قرار می گیرد
InputEncoding and OutputEncoding: مشخص کننده نوع استاندارد MIME ای که شما استفاده می کنید.
Language: زبان سایت شما را مشخص می کند
Query: برای اطلاعات بیشتری از شرایط جستجو بکار می رود.
Tags: کلمات اصلی مربوط به سایت که با فاصله از هم جدا می شوند
SyndicationRight:: برای مشخص کردن محدودیت ها یرای نمایش صفحه برای اقشار مختلف
مثالی از استفاده از این تگ ها در زیر آورده شده است:
<Attribution>Copyright, Your Name 2010, Some Rights Reserved.</Attribution>
<Contact> آدرس ایمیل جهت جلوگیری از رباتهای هرزنامه محافظت شده اند، جهت مشاهده آنها شما نیاز به فعال ساختن جاوا اسکریپت دارید </Contact>
<Developer>Your Name</Developer>
<InputEncoding>UTF-8</InputEncoding>
<Language>en-us</Language>
<OutputEncoding>UTF-8</OutputEncoding>
<Query role="example" searchTerms="terms" />
<Tags>Example Tags Element Website</Tags>
<SyndicationRight>open</SyndicationRight>

کوتاه ساده اما موثر و مفید:
اگر چه این راهنما بسیار کوتاه و موثر بود اما آموختن نحوه کدگذاری و...آن ممکن است مدت زیادی زمان ببرد و همچنین نشان می دهد که سایت های زیادی وجود دارند که به وسیله زبان های متفاوتی نگاشته می شوند و نشان می دهد که توسعه دهندگان این سایت ها صرفا در حال کپی کردن عناصر در سایت برای قدرت بخشیدن به آن ها نیستند و خود با سلیقه و علم خود شروع به نوشتن کد ها برای ارتقای سایت می پردازند. قطعا چنین طراحانی به اهمیت کد نویسی پی برده اندو اینگونه کار خود را تثبیت می کنند.
