-اخبار آشیانه پارس-
کسب مقام برگزیده در مسابقات ملی فن آورد - دانشگاه صنعتی شریف
دعوت به همکاری در توسعه اپلیکیشن های موبایل آندروید و IOS
وبسایت های برگزیده گروه آشیانه پارس در اولین جشنواره جوملا در جهان
حضور آشیانه پارس در دومین کنفرانس بین المللی بازاریابی اینترنتی
گروه طراحی سایت آشیانه پارس
ما با در اختیار داشتن برترین متخصصین طراحی سایت ، بهینه سازی وب و گرافیک، مقدمات پیشرفت شما را در اینترت فراهم میسازیم.
با اطمینان به ما بپیوندید ...
امید داریم که این مقاله مورد استفاده شما قرار بگیرد.
اصولا به استثنای تایپوگرافی و طرح بندی اهمیت هیچ چیز به اندازه نحوه طراحی ما و استفاده از رنگ ها و رنگ بندی ما در طراحی سایت نیست.مطلب زیر راهنمای بسیار کوچکی در زمینه استفاده از رنگ ها و رنگ بندی منحصر به فرد در طراحی سایت برای شماطراحان است .در این راهنما شما را با نمودار بهترین رنگ ها و میزان روشن یا تاریک بودن آن ها آشنا میکنیم .

بررسی گزینه های طراحی
بررسی کد های رنگ
بررسی کدر یا تاریک بودن ، شفافیت و..
مدنظر قرار دادن ویژگی های رنگ ها از نقطه نظر روانشناسی و رنگ های ساده
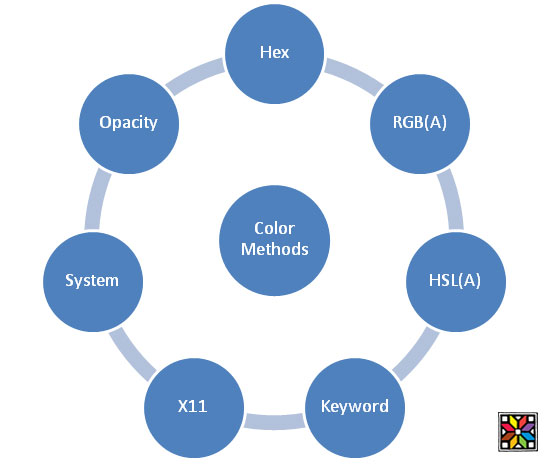
دسته بندی رنگ ها بر اساس سبک های رنگی: Color Value Notation

تعداد زیادی از متد های رنگ در css وجود دارد که این آموزش به شما کمک می کند تا بهترین متد را برای رنگ بندی و طراحی وب سایت خود انتخاب کنید تا در هنگام نمایش با تمام ویژگی های سایت و مخاطبان همخوانی داشته باشد ( منظور همان نقطه نظر روانشناسی و ترکیب رنگ ها می باشد )
برخی اوقات رنگ ها با توجه به تصور ما محدود می شوند و ما با توجه به تصور خود از رنگ های محدودی استفاده می کنیم در حالی که اگر بیشتر بررسی کنیم با ایتفاده از انواع متد های رنگ می توانیم به بهترین رنگ ها دست یابیم .

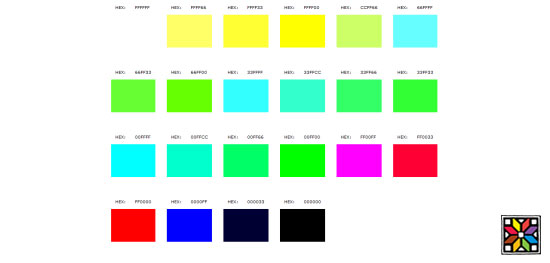
متد Hexadecimal
از میان تعداد زیادی از متد های رنگ در CSS متد Hexadecimal است که بسیاری از طراان از ان استفاده می کنند. Hexadecimal متدی بوده که از ابتدا طراحان بر روی آن تمرکز داشته اند و تقریبا تمام مرورگرها و جستجو گرها از ان پشتیبانی می کنند.
رنگ های متد Hexadecimal با یک علامت (هش- دش – یا # ) آغاز می شوند .و به دنبال این علامت # سه یا 6 عدد از ارقامی که در متد RGB وجود دارند ، قرار می گیرند.
به عنوان ثال برای رنگ Hexadecimal که اغلب HEX هم خوانده می شود کد رنگ برای رنگ سفید به صورت زیر است :
کد رنگ سفید در Hexadecimal : #FFFFFF. و یا #FFF در خلاصه نویسی
به دلیل اینکه متد Hexadecimal از تعداد رنگ های وسیعتری نسبت به رنگ های اصلی در متذ های دیگر مثل ( آبی ، قرمز ، سبز و سیاه ) استفاده می کند هنوز در مکان بالایی از دقت در نگ بندی و رنگ ها قرار دارد .در واقع می توان گفت ارشد تمام متد هاست .
در زیر کد HEX برای یک رنگ به صورت مختصر و کامل نمایش داده شده است.:
a { color: #ABC; }
متد RGB
البته زمانی HEX در CSS از محبوبیت زیادی برخوردار بود که تعداد زیادی از طراحان هنوز این را درک نکرده بودند که با ترکیب سه رنگ آبی و سبز و قرمز میتوانند 256 رنگ متفاوت را خلق کنند . با انواع فرمت هایی که برای تشکیل رنگ ها از این سه رنگ وجود دارد ما اکنون می توانیم به روش های خیلی ساده تری ترکیب ها را بخوانیم در زیر یک نمونه از کد نویسی و ترکیب رنگ در RGB نمایش داده می شود :
a { color: rgb(67%, 73%, 80%); }
متد HSL
در ادامه شما را با متد HSL آشنا می کنیم که درواقع یک متد جدید و متمم RGB است .در واقع این سیستم برای ترکیب رنگ با روشنایی ، اشباع برای سه رنگ RGB در متد RGB است .به بیان دیگر این متد بر روی متدRGB کار می کند و با تغیررات روشنایی و.. بر آن رنگ های جدیدی می سازد.
نمونه ای از کد در HSL به صورت زیر است :
کلمات کلیدی رنگ ها و متد x11
تا کنون استفاده از اعلان ها و متد های css بسیار سخت بوده و این امر در مورد تازه کار ها شدت بیشتری داشته خصوصا اگر بخواهیم از کد ها ی hex و محاسبات کد ها استفاده کنیم .این محاسبات شامل درصد رنگ ، میزان و درجه شفافیت ،همچنین اندازه روشنایی در رنگ ها در متد rgb. می شود .البته طراحان نباید از این موضوع نگران شوند زیرا عبارات جایگزین صریح برای این رنگ ها وجود دارد و سه رنگ اصلی کمک زیادی به /آنان می کند.برخلاف سایر متد ها در متد X11 هر چند تعداد رنگ ها محدود است اما تمام رنگ هایی را که انتخاب میکنید به خوبی نمایش داده می شوند.
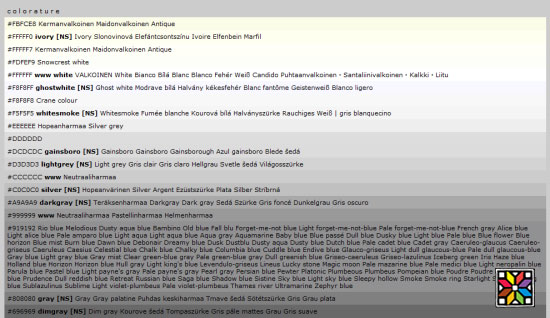
استفاده از سه رنگ اصلی یکی از ساده ترین روش ها در css برای توصیف رنگ است. و این نسبت به استفاده از رنگ های خارق العاده ای که در نهای کاربر با آن بیگانه است کاملا مشهود است .
به سادگی میتوان برخی از رنگ هارا با نامی که مبین آن هاست نشان داد.تعداد رنگ ها تا 16 ارزش متغییر است و البته می توان با کمک پالت های رنگ نیز به آنها دسترسی پیدا کرد.
کد زیر یک نمونه از کد گذاری و استفاده از رنگ ها با نام های آنهاست:کد زیر راببینید:
سه رنگ اساسی در متد ها همان رنگ هایی هستند که در مدت طولانی در اطراف ما بوده و هستند اما همین رنگ ها با 16 محدودیتی که در بالا گفته شد نمایش داده می شوند.طراحان بروزرها طیف وسیعی از رنگگ ها را با استفاده از گسترع رنگ در X11 مد نظر قرار می دهند .


سیستم رنگ ها
در نهایت یکی دیگز از متدهایی را که باید بررسی کنیم را شرح می دهیم ،سیستم رنگ ها در واقع به طراحان اجازه می دهد که تعدادی رنگ مشخص را با هم ترکیب کنند و از آنها برای رنگ پیش فرض برای نمای طرح استفاده کنند.
برای نمایش رنگ ها تصاویر ، رنگ نوشته ها و سایر منو ها باید مرورگر شما از رنگ ها و سیستم متد هایی که استفاده می کنید پشتیبانی کند.
به هر حال سیستم رنگ بندی اصلی زیاد مطابق میل طراحان نیست و یکی از دلایل آن هم عدم پشتیبانی برخی مرورگرهاست و بهتر است در چنین حالتی که بروزر از آن پشتیبانی نمی کند ،تصمیم را بر عهده خود بروز بگذاریم.
تا کنون ما به خود رنگ ها و ترکیبات آنها پرداخته ایم و با انتخاب برخی از رنگ ها می توان به راحتی به مرورگر فهماند که چه رنگی مد نظر است اما با ظهور css3 و به روی کار آمدن میزان شفافیت و... طراحان مجبورند برای زیباییی کار و طراحی خود و جلب نظر کاربران این آیتم تاری و شفافیت رنگ ها نیز به انتخاب رنگ های خود اضافه کنند.

همانظورکه با تعداد رنگ های ثابت می توان رنگ های زیادی از ترکیب آنها ایجاد کرد با دو عمل شفافیت و تاری نیز می توان تعداد رنگ های تولید شده از ترکیب رنگ ها را افزایش دهیم و از این تنوع بهره مند شویم و به زیبایی کار خود بیفزاییم.
تاری رنگ ها
در ابتدا بهتر است توضیحاتی در مورد تاری رنگ ها داشته باشیم ، همانطور که می دانیم مرورگر ها برخی از رنگ ها را پشتیبان نمی کنند و تاری رنگ ها نیز از این موضوع مستثنی نیست و باید بدانیم که تاری رنگ فقط در css3 پشتیبانی می شود. در زیر کد ایجاد تاری در رنگ ها را برای شما ارائه می دهیم :
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
}
همانطور که حدث میزنید همچون تاری شفافیت نیز با css3 پشتیبانی م شود و اینکه شما می توانید تصاویر را با درجه آلفا از شفافیت تنظیم کنید و برای رنگ هایی که بصورت مجزا و تک رنگ استفاده می کنید گزینه هایی برای میزان شفافیت وجود دارد.شفافیت بر روی مرورگر های پیشرفته که از RGBA و HSLa استفاده می کنند قابل نمایش است.
در زیر یک نمونه کد برای شفافیت رنگ ها آورده ایم.
a { color: rgba(67%, 73%, 80%, 0.5); }
a { Color: hsla(210, 13.3%, 73.3%, 0.5); }
به وسیله رنگ که اهمیت انتخاب درست آن از هیچ کس پوشیده نیست شما می نوانید برخی از انتظارات پنهان کاربران را برآورده کنید و وب سایت را متناسب با نیاز آنها و سازگار با روحیات آن ها طراحی کنید.
سیستم X11 به طور مساوی توسط تمام مرورگر ها پشتیبانی نمی شود و HSL, HSLو RGBبه تازگی به css3اضافه شده اند. و این سیستم های مذکور بر روی جستجورگر و مرورگر های قدیمی کار نمی کنند چون پشتیبانی نمی شوند.
ترکیب شفافیت و کدر بودن رنگ هاباهم ، موجب می شودرنگ هارا به رنگی آشفته و در هم بر هم تبدیل کند.

صحت نمایش رنگ ( نمایش رنگ اصلی )
باید بدانیم که حتی نمایش رنگ های پایه ای که ما انتخاب میکنیم به سیستم سخت افزار هم بستگی دارد ، زیرا این سیستم های قدیمی هستند که بیش از 265 رنگ را پشتیبانی نمی کنند و رنگ های جدید را درست نمایش نمی دهند. مسئله سازگاری رنگ ها انقدر برای مااهمیت دارد که می توان به جرئت گفت قدرت هر طراح به انتخاب رنگ ها برای طراحی بستگی دارد.
برای اینکه مطمئن شویم تمام امکانات و دستگاه ها( مثل سخت افزار و مرورگرها) سازگار هستند و به خوبی قابل استفاده اند تا طرح مارا به خوبی نمایش دهند سه سطح از قالب های حفاظت شدن رنگ ها بررسی می شود:
1. حفاظت رنگ واقعی :
این سطح به نوع سیستم های قدیمی بر می گردد که سخت افزار ها قابلیت نمایش 8 بیت را بیشتر نداشتند و البته اینگونه سیستم ها هنوز هم یافت می شوند و فقط 22 رنگ در آنها قابل نمایش است.
2. حفاظت رنگ در وب :
این سطح که اکثر طراحان از آن مطلعند و هنوز هم مورد استفاده قرار می گیرد ، در واقع سیستم های بزرگتری هستند که 256 رنگ را پشتیبانی می کنند که اصولا متناسب با نمایشگرهای قدیمی تر است.
3.رنگ های هوشمند وب
این سیستم به طور گسترده 4,096 رنگ را حفاظت و پشتیبانی می کند می توان گفت با تمام نمایشگر ها و امکانات قابل پشتیبانی است.
توجه داشته باشید که هرچقدر هم که شمادر مورد سازگاری رنگ ها توجه داشته باشید و در این مورد کاملا حرفه ای عمل کنید بازهم مشکلی بر سر راه طراحان قرار دارد که اجتناب نا پذیر است و آن هم کوررنگی بسیاری از کاربرانی است که وب سایت را مشاهده می کنند واین میزان کور رنگی کاملا متغییر است وبه راستی نمیتوان با آن مقابله کرد.
ملاحظات دسترسی به وب
درمورد رفع نیاز کاربران باید بدانیم که بسیاری از افراد تک رنگ بین هستند و حتی برخی کاملا نابینا هستند و نمیتوانند هیچ چیزی را مشاهده کنند و هنوز هم افرادی که فقط سیاه و سفید می بینند وجود دارند و برخی از افراد نیز هستند که گاهی میبینند و گاهی هم کاملا نابینایند.در ادامه به بررسی چند نوع از کوررنگی می پردازیم:
Monochromacy یا تک رنگی
بسیاری از افراد فقط قابلیت دیدن رنگ سیاه یا سایه هایی از سیاه و سفید یا سایه های آبی و قهوه ای را دارند.
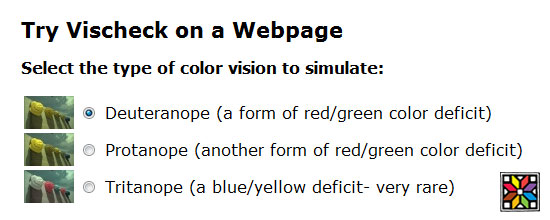
Dichromacy
دسته بعدی که به Dichrom مشهورند افراد کور رنگی هستند که نسبت به دیدن یکی ازسه رنگ اصلی نابینایند. معمولا به عنوان protanopia (کور به رنگ قرمز)، deuteranopia (کور به سبز) و tritanopia (چشم آبی) نامیده می شود.
Trichromacy
این وضعیت برای زمانی است که سازو کارها به طور کامل اعمال می شود و افراد قابلیت دیدن دارند اما به طور متغیر میزان رنگ های اصلی کاهش یا افزایش می یابد به عنوان مثال :
protanomaly (قرمزکاهش می یابدdeuteranomaly ( سبز، که کاهش آن شایع تراست کاهش می یابد و tritanomaly ) (آبی کاهش می یابد).
وجود این چنین محدودیت ها و ترکیبی از آنها باعث شده است که دسترسی به طرح اصلی مشکل باشد و طراحان را در این مورد حساس تر کند .درنتیجه طراحان باید این گونه افراد را نیز مد نظر داشته باشند و در وب گاه امکانی را فراهم کنند که این دسته از کاربران نیز بتوانند به بهترین روش و در ساده ترین وجه قابلیت دیدن را داشته باشند.
زمانی که یک رنگ یا یک دسته از رنگ ها برای یک دسته از چشم هامناسبند ، انتخاب های از پیش مشخص شده می تواند به شما و کاربران کمک کند تا بتوانند بهترین شرایط را انتخاب کنند .به عنوان مثال به تصویر زیر توجه کنید تا مطلب را بهتر درک کنید:

اگرمیزان بینایی یا کوری رنگ خاصی مد نظر شماست می توانید با استفاده از پایگاه زیر به بهترین شیوه این مشکل را حل کنید:
ده ابزار برای دسترسی طراحان به طراحی بهینه وب سایت ها
انجمن های رنگ
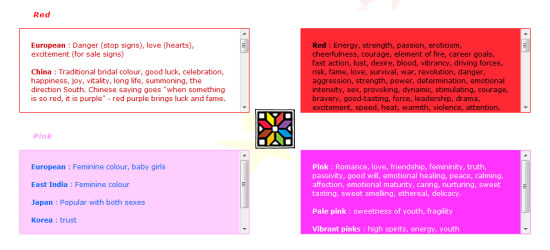
اگر سری به انجمن های رنگ بزنیم متوجه می شویم که اطلاعات زیادی در مورد رنگ ها مورد نیاز طراحان است .همانطور که شما اکنون قابلیت دیدن را دارید باز هم رنگ های بیشتری وجود دارند که شما به آن ها و تاثیر آن ها توجه ندارید.در واقع رنگ می توانند تاثیرات قابل توجهی بر کاربران بگذارند که جدیدا اطلاع از این خواص در بین طراحان و روانشناسان در حال مبادله است در واقع باید کاربر را شناخت ورنگ های متناسب با ویژگی های روحی اورا با کمک روانشناسان تشخیص داد.در اینگونه موارد مقالات زیادی وجود دارد که اگر به آنها توجه کنید طراحی بی نظیری خواهید داشت.
گاهی اوقات وقتی رنگی را میبینیم ، خیلی از ما مطابق با آن رنگ چیزهایی را بیاد می آوریم که در دنیای اطراف خود دیده ایم یا حس کرده ایم.به عنوان مثال وقتی رنگ قرمز را میبینیم عشق را یاد آوری می کنیم. با استفاده از انجمن ها این گونه رنگ ها و روحیات را تشخیص می دهیم برای مثال برای طراحی سایت خون آشام بهتر است از رنگ قرمز و سفید و سیاه استفاده کنند تا سبز و آبی.

هرچند روانشناسان رنگ ها را برای شرایط خاصی پیشنهاد می کنند اما باید بدانیم که فرهنگ ها و کشور های مختلف نسبت به رنگ های خاصی توجه دارند و نسبت به این رنگ ها واکنش بیشتری می دهند.
از جنبه دیگر رنگ ها را به رنگ سرد و گرم تقسیم می کنند و در شرایط خاص بکار می برند.
منابع رنگ و جدول های رنگ
در زیر بهترین لینک ها پیرامون رنگ ها و اطلاعات مربوطه برای شما ارائه می دهیم:
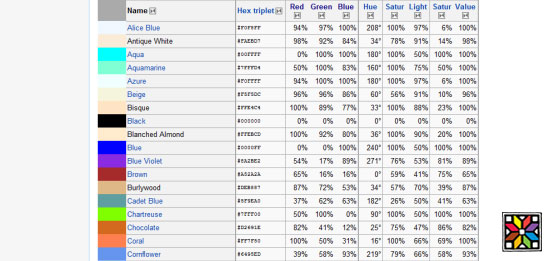
نمودار های رنگ
انتخاب کننده های رنگ
- Color Cop (free)
- Adobe Kuler (web-based)
- ColorToy (iOS)
- Magic Color Picker (Android)
نتیجه گیری :
رنگ ها نقش زیادی در طراحی ها دارند و البته نحوه انتخاب و اجرای ما اهمیت بیشتری دارند.هدف مااین است که وب سایتی مطابق میل کاربران و سازگار با روحیات آنها طراحی کنیم.
باید تلاش کنیم در حد امکان ازز رنگ های مات و تیره اجتناب کنیم. ابزارهای جدید مثل CSS3 وجود دارند که می توان تغییرات روشنایی و کدر بودن رنگ ها را در آن اعمال کرد.
امکانات فراوانی وجود دارد که می توان بهترین طراحی را برای شما فراهم کنند با در نظر گرفتن مطالب این مقاله می توانید بهترین سایت را طراحی کنید و کاربران خود را راضی نگه دارید.
امید داریم که تلاش گروه آشیانه پارس برای ارائه بهترین و مفید ترین مقالات آموزشی در زمینه طراحی سایت مثمر ثمر واقع گردد.
همچنان نظرات گرمتان، راهنمائیها و پیشنهاداتتان را از ما دریغ نفرمایید.
- مقالات طراحی سایت -
- 1
- 2
کتاب آموزش های گوگل برای مدیران سایت (4)
آن چه شما در این شماره از کتاب خواهید خواند در دسته های زیر میباشد:سایت لینک محتوای دوقلو کلمات کلیدی محتوا مشکلات خزش سایت لینکلینک هایی که در پایین ...
ادامه مطلبکتاب آموزش های گوگل برای وبمستران (3)
در کتاب های قبلی در مورد وضعیت سایت در موتور جستجوی گوگل و همچنین مشکلاتی که ممکن است برای سایت ایجاد شود بحث کردیم. در این کتاب قصد داریم به بررسی چن...
ادامه مطلبکتاب آموزش های گوگل برای وبمستران (2)
با سلام مجدد خدمت شما بازدید کننده گرامیو امروز با شماییم تا شماره جدید کتاب مفید آموزشهای گوگل رو برای شما وبمستر های عزیز ارائه کنیم...همان طور كه د...
ادامه مطلبکتاب آموزشهای گوگل برای وبمستر ها (1)
با سلام خدمت شما دوست عزیز و گرامیو اما از امروز با همت وبسایت سئو موز کتابی مربوط به کلیه مقدمات و کارهایی که یک وبمستر باید بداند و باید روی وبسایت ...
ادامه مطلب10 ایده برای طراحی سایت های منحصر به فرد
سلام بر شما،سال نو بر شما خوبان و عزیزان مبارک باشه و امیدواریم که سالی پر از موفقیت رو پیش رو داشته باشید.با آموزش دیگری در مورد پیش زمینه های لازم ب...
ادامه مطلب5 فایل برای قدرتمند شدن سایت شما
تعداد زیادی از زبانها وجود دارند که می توان به وسیله آن وب سایت را کد نویسی کرد. امروزه حتی میتوانیم ببینیم که طراحان از چندیدن نوع کد و زبان برای طرا...
ادامه مطلبراهنمای رنگ های css در طراحی سایت
امروز قصد داریم در رابطه با رنگها و استفاده مناسب آنها در طراحی سایت صحبت میکنیم.امید داریم که این مقاله مورد استفاده شما قرار بگیرد.اصولا به استثنای ...
ادامه مطلبیک طراح خوب شویم - افتتاح بخش آموزش
با عرض سلام خدمت شماامروز به امید خدا بخش آموزش سایت آشیانه پارس شروع به فعالیت خواهد کرد.خدای رو شاکریم که توانستیم به وعده خود عمل کنیم و خدمتی جدید...
ادامه مطلب-نظرات پر مهر شما-
-

-

بسیار عالی و مفید تا پایان همراه این آموزش خواهم…
نوشته شده توسط سعید در چهارشنبه, 09 تیر 1395 ساعت 14:32 -

سلام ممنون میشم خصوصی بمونه . ببخشید من میخوام یه…
نوشته شده توسط پروین در یکشنبه, 23 خرداد 1395 ساعت 21:17 -

با سلام لطفا تصویر فوتر سایتتون رو کوچک کنید، یه…
نوشته شده توسط muhammadreza در شنبه, 08 خرداد 1395 ساعت 14:43 -
